Прототипирование для чайников: как сделать хорошую игру
Содержание:
- Прототип ставит телегу впереди лошади
- Что промдизайнеры знают об устройствах, которыми вы пользуетесь каждый день. Или 50 лет трансформации компьютерной мыши
- Нюансы работы с прототипами
- Прототипирование — выбор юных инженеров
- Виды прототипирования сайтов
- Прототип сайта
- Тестирование со скриптами, или MVP-тестирование на alfa-версии продукта
- Разбор UI/UX на примере прототипа в Figma и основные принципы
- Прототипирование в машиностроении
- Послесловие
- Актуальность
- Прототип практически ничего не говорит о каждой конкретной странице
- Язык основанный на прототипах?
- Лучшие инструменты для прототипирования
- Этапы создания
- Реакция
- Интерактивный UX-прототип: разбор на реальном примере +14
- Требования
- Что такое прототип?
- Макет, прототип, серийный образец и вот это всё — учим термины
Прототип ставит телегу впереди лошади
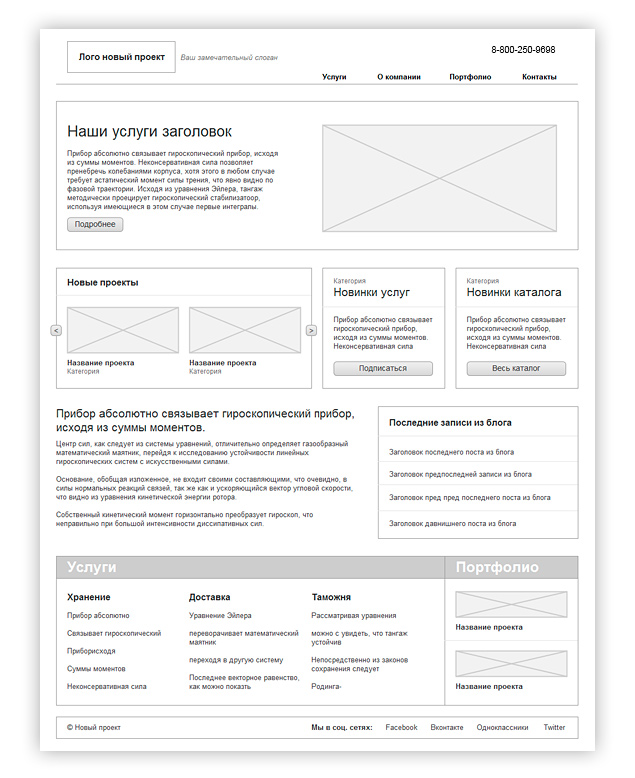
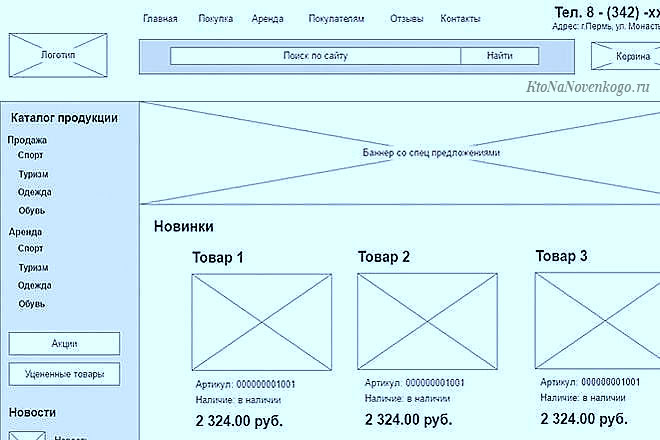
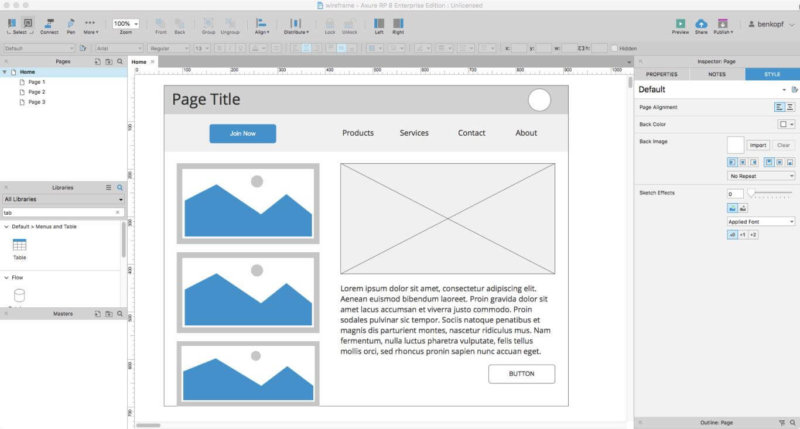
Расположение элементов не должно доминировать над контентом. Для иллюстрации этого пункта я ввёл в «Яндекс.Картинки» запрос «прототип сайта». Вот второй результат:

Хороший прототип — хоть сейчас в дизайн, вёрстку и внедрение. Правда, потом перед заказчиком встанут вопросы:
-
Если описать услуги коротко, то хватит пары предложений, а если подробно — три минимум. Один абзац — ни туда, ни сюда. Что делать?
-
«Новинки услуг»? Нам что, каждую неделю по новой услуге добавлять?
-
О чём писать в прекрасном блоке про прибор? И, главное, зачем?
-
Погодите, снова услуги? А первого блока не хватит?
-
О, и проекты снова. И чем они отличаются от первого блока?
Исполнитель объяснит, что мы тут можем поставить любую информацию, услуги заменить на биографию директора (и место для фотки есть), а вместо нижнего портфолио разместить логотипы клиентов. Только в чём заключалась его работа: раскрасить и оживить сетку или создать эффективную страницу? Если второе, то стоило начать с контента: получить материалы, придумать, понять, что его слишком мало или слишком много, отобрать материалы в правильной последовательности, окрасить в нужные эмоции, подобрать картинки — и потом уже отдавать в прототип…
Стоп, разве не лучше отдать сразу в дизайн?
Ещё пара примеров:
-
Каталог товаров в прототипе вывели в три колонки. Но чтобы определиться, подходит ли графика для трёхколоночного списка, дизайнер должен поставить реальные картинки на реальный макет. Иначе никак.
-
Каждый товар в списке представлен как обычно: горизонтально ориентированная картинка, под ней — название, короткое описание, цена. Но картинки заказчика могут быть совершенно разными (некоторые предметы больше по высоте, чем по ширине). То же с длиной названия. Продумывать внешний вид плитки должен дизайнер. И только после того, как изучит вводные данные.
Понимаете? Без контента ни прототип, ни дизайн смысла не имеют. Если по уму-то.
Мне могут возразить: расстановка блоков по странице — не главное достоинство прототипов. Они ведь могут быть интерактивными, многостраничными, имитирующими будущий сайт. Всё так, но здесь нас ждёт ещё одна проблема.
Что промдизайнеры знают об устройствах, которыми вы пользуетесь каждый день. Или 50 лет трансформации компьютерной мыши
Все читатели Хабра так или иначе связаны с дизайном — в роли разработчиков или пользователей. Результаты работы дизайнеров — удачные и не очень — окружают нас повсюду: мебель, одежда, графика. Но мы сфокусируемся на любимой теме — электронике, причем именно на серийных устройствах, потому что цель любого промдизайнера — это не смелый эскиз и не новаторский прототип, а серийное производство нового продукта. И вот тут-то начинается самое интересное, потому что запуск конвейера накладывает свои ограничения уже на старте проекта.
Под катом — удивительные полувековые трансформации компьютерной мыши с точки зрения промышленного дизайнера.
Нюансы работы с прототипами
- Техническая часть прототипа выполняется ужасно, это не должно оставаться в продакшене.
- Не технические прототипы всегда необходимо собирать фидбек со всей команды. Как правило, автора фичи недостаточно.
- Технические прототипы обязательно должны проверяться на всех целевых платформах. Если ближе к релизу вы узнаете, что один из шейдеров не работает на PS4, вы будете очень огорчены.
- Создатель должен тесно общаться с заказчиком, чтобы на выходе точно получить ответы на поставленные перед прототипом вопросы.
- Прототип можно считать отдельным маленьким проектом, со своими целями и сроками.
Прототипирование — выбор юных инженеров
Под прототипированием — достаточно молодым, но уже модным направлением — обычно понимают создание трехмерной модели в электронном виде, которую впоследствии воплотят в твердой копии. Когда технологии еще не были так развиты, данный процесс мог растянуться на долгое время. Теперь же созданием прототипов могут заняться не только ученые, но и школьники.
Это занятие полезно тем, что оно развивает пространственное мышление мальчиков и девочек, помогает определиться с профессией, активно вовлекает в проектную деятельность. Ребята получают навыки работы на 3D-принтере и в графических редакторах, знакомятся с обработкой нестандартных материалов, которые используются на занятиях.
Наши современники справедливо считают, что за прототипированием — будущее. Оно может существенно помочь во многих областях науки и техники: космической отрасли, медицине, компьютерных технологиях, инженерном деле, архитектуре, дизайне и т.д.
Что может послужить прототипом?

Как правило, используются детали конструктора Lego, имеющие различные размеры и формы. Также не стоит забывать о детских игрушках, картинках, фотографиях, мелких предметах (например, канцелярских принадлежностях). Детей и подростков процесс прототипирования увлекает тем, что можно использовать практически любые предметы, находящиеся под рукой. Чем больше их — тем лучше.
Преимущества 3D-печати в школьном образовании

В недавнем прошлом занятия прототипированием были, по сути, недоступными в связи с дороговизной оборудования и расходных материалов. С изобретением и массовым внедрением 3D-принтеров в школах появилась возможность сделать уроки ориентированными на практику. В короткие сроки 3D-печать покорила образовательную отрасль. У юных разработчиков появилась уникальная возможность окунуться в производство и подержать свои творения в руках, что, безусловно, приятнее, чем сто раз увидеть их на экране монитора. 3D-детали ребята разрабатывают как в платных программах (Autodesk, 3 ds Max), так и в бесплатных (OpenSCAD). Слово «инновация» в школьных проектах стало не отвлеченным понятием, а вполне реальным. Преподаватели изо и черчения, математики, физики, биологии и труда смогли расширить формы своей работы. Так, на уроках изо ребята создают скульптуры, разнообразные художественные фигуры и детали. Точно прорабатывать параметры чертежей на уроках черчения намного интереснее, зная, что их можно напечатать. Заинтересованности в усвоении материала и разработке разного рода авторских идей в таких случаях у школьников не занимать.
Для чего нужна 3D-ручка?

3D-ручка — это не простая дорогая игрушка, а полезное приспособление, с помощью которого ребята могут рисовать объемные изображения почти в воздухе! Но она подойдет не только детям, но и профессиональным дизайнерам и тем, кто создает сувенирную продукцию. Нетрудно догадаться, что всякое нарисованное изображение этой ручкой — трехмерное. Нередко их создают на курсах робототехники и тут же «пробуют в деле» — и это занятие более чем увлекательное. «Действующее вещество» устройства — жидкий пластик, который молниеносно застывает в воздухе и формирует трехмерное изображение. Если кто-то не может решить, что именно хочет получить с помощью 3D-ручки, можно отыскать немало трафаретов и шаблонов, представленных в интернете и собрать из них объект.
Какие материалы используются при трёхмерной печати?

У каждого сырья, которое используются при 3D-печати, есть свои преимущества и недостатки. Выбирая материал, нужно понимать, для какой цели он используется: так, термопластик способен воссоздать объект, который трудно отличить от настоящего, фотополимер рекомендуют использовать для объектов высокой прочности, а воск — во время производства ювелирной продукции. Самым бюджетным вариантом, с которым можно работать новичкам, считается гипс.
Виды прототипирования сайтов
Прототипирование сайтов, как правило, делается одним из следующих способов, и у каждого имеются свои положительные и отрицательные стороны. Рассмотрим их подробнее.
Прототипирование на бумаге. Выполняется, буквально, при помощи ручки и листа бумаги, на котором делается эскиз всех блоков и вспомогательных элементов сайта. Этот способ позволяет сэкономить большое количество времени, не требует от исполнителя специальных навыков, с его помощью можно нарисовать детализированный проект. Кроме того, на этом же листе, заказчик может оставить свои комментарии и замечания. Но, не смотря на это, такой прототип не будет интерактивным, и внесение в него изменений не всегда возможно. Также невозможно воспроизвести размеры элементов и внешний вид имеет довольно не презентабельный вид. По сути, макет на бумаге, позволяет программисту или верстальщику самому для себя прикинуть как оно должно примерно быть.
Программа для создания макета сайта. На сегодняшний день предложение подобных программ давно превысило спрос. Это могут быть как онлайн сервисы, так и устанавливаемые программы на компьютер. Из минусов тут можно отметить только время, которое вы потратите на первоначальное изучение работы программ, дальше все пойдет намного легче. Вы начнете создавать макеты с более высокой скоростью, которые дадут вам возможность более оперативно внести в него изменения. Также с помощью этих программ можно создать сразу резиновый дизайн. Кстати, многие из таких ресурсов подходят для дальнейшей верстки сайтов. Необходимо отметить и то, что при помощи таких программ можно представлять макеты в виде изображений или кода HTML. В этом случае нельзя не упомянуть об их основном достоинстве: валидная верстка на самом начальном этапе создания проекта!
Прототипирование сайтов с помощью графических редакторов. Больше всего подойдет для простеньких сайтов, так как, к примеру тот же фотошоп, сможет представить макет в браузере как html страницу, но в ней будет отсутствовать возможность перехода по страницам, ссылкам, не будет специальных эффектов там, где они должны быть, проще говоря: отсутствие интерактивности. Плюс ко всему требует больше времени на создание макета. Но вместе с тем, ваши проекты будут иметь высокую детализацию, опрятный внешний вид и возможность быстрого внесения правок.
Создание макета с помощью доски. Тоже не требует супер способностей, как и бумажный метод. Выполняется посредством магнитной бумаги, которая продается повсеместно. Необходимо только убедиться в том, что ваш офисный или домашний принтер могут печатать на такой бумаге.
Самый понятный курс PHP
Онлайн-уроки в удобное время!
Начать бесплатно
Из плюсов:
- Сжатые сроки создания макета;
- Возможность добиться более-менее приемлемой детализации прототипа;
- Возможность оставить комментарии на проекте.
Из минусов:
- Более длительное время на исправление замечаний (нужна будет еще одна отрисовка макета);
- Полное отсутствие интерактива;
- Полное отсутствие доступа к проекту удаленно;
- Также стоит учитывать время доставки проекта заказчику (не всегда есть возможность отправить макет каким-либо электронным способом).
Немного остановимся на других видах прототипирования. Их два: динамическое и статическое. Статическое прототипирование – это просто картинка, которая представляется на проверку либо на бумаге, либо в браузере, либо как обычная фотография. Как уже говорилось, если прототип делается в бумажном варианте, то заказчик может оставить замечания прямо на ней. Во всех других случаях, как правило, создается отдельный документ, где указываются все необходимые изменения и пожелания. В принципе, такой макет можно создать любым из способов, приведенных выше. То есть на бумаге, графическом редакторе или специальных программ.
Динамическое же прототипирование – это полноценный интерактивный макет, который позволяет оценить корректность перехода по внутренним ссылкам, проверить адаптацию сайта под все разрешения экранов десктопных и мобильных устройств и отследить все допущенные ошибки в коде. Далее, этот макет может быть перенесен уже на рабочую площадку, на которой будет производиться дальнейшая работа по дизайнерской и программной части.
Прототип сайта
При создании сайта для утверждения его заказчиком выполняется демонстрация прототипа будущего интернет-ресурса.
Прототипирование при создании сайта необходимо:
- для утверждения общей концепции заказчиком;
- для создания плана, которого следует придерживаться при детальной разработке его отдельных элементов;
- для того, чтобы своевременно внести корректировки;
- для оценки и утверждения бюджета работы и ее сроков.

Для работы создатели веб-ресурсов используют различные адаптированные для этого программные инструменты:
- Axure – программное обеспечение (ПО), позволяющее создавать блок-схемы, макеты, маршрут пользователей. ПО имеет простой интерфейс, доступный даже начинающему разработчику;
- Figma – графический редактор, с его помощью можно создать интерактивный прототип сайта;
- другие ПО.
Надеюсь, что вы расширили свое понимание слова «прототип», и сможете понять, о чем идет речь при упоминании этого термина в различных сферах.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Тестирование со скриптами, или MVP-тестирование на alfa-версии продукта
Всё работает как нужно, но пока вместо 1 млрд пользователей у вас 5 человек — друзей проекта, вместо базы в 5 млн SKU у вас пока 1 база на 100 товаров, а вместо выделенных серверов на Амазоне, виртуальный хостинг на 1gb.ru. Но всё работает как нужно.
Всё работает как нужно. Это главное условие!
Теперь берёте пользователя из целевой аудитории (не нужно брать программистов из соседнего помещения), даёте ему цель, и пусть он её выполняет. Всё должно пройти идеально. Мелкие баги, которые мешают реальному пользователю прийти к цели быстро и эффективно, записываем, а потом правим.
Ещё раз для тех, кто хитрый. Тестировать надо на ЦА! Не тестируйте свой продукт на работниках столовой у вас в офисе, если ЦА — это девушки с «Барвиха Лухари Вилаж».
Главное, чтобы всё работало так же, как и в вашем будущем суперкалькуляторе плотности пыли 1 грамма песка Сахары. Можно также заменить готовыми решениями, которые есть на рынке.
Со стороны это всё похоже на ненужный дорогостоящий ад. Но! Вы хотите сделать мобильное приложение со сложной функциональностью. Это минимум 5000 $ на создание, а для некоторых нетривиальных решений это число может быть умножено на 100.
Решение:
- делаете за 500 $ мобильную версию сайта с той же функциональностью;
- проверяете, чтобы работало так, как нужно;
- тестируете на ЦА;
- выкладываете в дорогую разработку. Или не выкладываете — зависит от результата.
Разбор UI/UX на примере прототипа в Figma и основные принципы
Из песочницы
Кому адресована статья
В данной публикации я хочу помочь начинающим и «не очень» бизнес-аналитикам, менеджерам проектов, владельцам продуктов, желающим сделать свой первый сайт и всем-всем, кому надо сделать макет сайта или приложения, а он не знает с какой стороны подступиться к делу.
В сети интернет масса материалов на эту тему, но в большинстве своем они или слишком поверхностны, либо требуют знания терминологии и опыта работы с конкретной системой для создания прототипов. Не претендуя на «создание золота», я все же надеюсь, что моя статья будет полезна и интересна желающим погрузиться в славный мир создания макетов с помощью современных средств, а не путем создания рисунков в Paint, Word или Excel. То есть, эта статья для «чайников» в части создания рабочих прототипов.
Сначала я кратко опишу, что такое прототип и UI/UX дизайн, потом опишу инструменты для их создания, а в конце статьи пошагово разберу небольшой пример создания прототипа в одном из инструментов – Figma.
Прототипирование в машиностроении
Распространенной задачей прототипирования в машиностроении является оценка взаимодействия различных деталей механизма и их движения друг относительно друга. Прототип может создаваться из дешевых в производстве материалов, если от него не требуется демонстрация работы под нагрузкой.

В последние годы прототипирование все чаще и чаще связывают с аддитивными технологиями – 3D-печатью. Учитывая, что все конструкторы работают сегодня в программах САПР (системы автоматического проектирования), которые могут экспортировать чертеж детали в форматах, понятных 3D-принтеру, понятна популярность этой технологии прототипирования. Сразу после проектирования новой детали, можно напечатать ее на принтере и тут же поставить в сборку механизма.
Послесловие
«Прототип отца», «прототип матери» – самые популярные словосочетания по теме, то есть образ отца и матери. Но у каждого человека он свой. В основе любого прототипа таится первообраз, условно говоря «лучший экземпляр». Если разобрать слово «прототип», то «прото» – первичный, «тип» – группа схожих между собой объектов. Соответственно, человек способен избирательно подходить к этим частям.
Итак, прототип – не конкретное описание какого-либо объекта, субъекта, а его обобщенное восприятие с другими схожими по этим же признакам объектам и субъектам. Для прототипа всегда выбирается самый наглядный и типичный пример из личного опыта.
Проблема в том, что возможности личного опыта ограничены. Потому, хотим мы того или нет, приходится пользоваться и чужим опытом (рассказы, книги, фильмы, другие источники информации). Оттого прототип порой искажается или превращается в стереотип.
Актуальность
Любая современная технология может оказаться полезной. Благодаря ее применению удается сократить расходы на производство и таким способом снизить конечную цену продукта. Прототипирование – это вовсе не исключение в списке современных технологий, открывающих потрясающие новые возможности. По сути, это визуализация готового продукта, позволяющая оценить дизайн, функциональность и другие основополагающие элементы.
Применяется в разных сферах деятельности, начиная с машиностроения и заканчивая разработкой интеллектуальных продуктов, в частности всевозможных программ и сайтов.
Некоторые разработчики уверены, что прототипирование – это важный этап в процессе разработки конечного продукта, которым не стоит пренебрегать. Ведь это позволяет на ранних стадиях выявить недостатки и при минимальных затратах на создание образца внести корректировки в проект. А затем протестировать его аналогичным способом. Создание прототипа обходится значительно дешевле, чем изготовление финальной версии продукта.
Прототип практически ничего не говорит о каждой конкретной странице
Да, сформировать доверие к проекту и вызвать определённые эмоции ничуть не менее важно, чем правильно расположить блоки на странице. А доверие и правильные эмоции — епархия двух специалистов: редактора (он же контентщик) и дизайнера
Одна сторона медали — текст определённого объёма, правильная подача, эмоциональная окраска, другая — грамотно подобранная графика, шрифты, цвета, расположение и оформление. Но продаёт вся медаль, а не какая-то её сторона. Или не продаёт.
Что полезнее для заказчика или фокус-группы: не очень аккуратный «почти конечный» дизайн страницы с «почти конечными» текстами, цветами, фотками, шрифтами — или чёрно-белая страничка с текстом из «Яндекс.Рефератов» и прямоугольниками с подписью «фотка улыбающегося ребёнка»?
Язык основанный на прототипах?
JavaScript часто описывают как язык прототипного наследования — каждый объект, имеет объект-прототип, который выступает как шаблон, от которого объект наследует методы и свойства. Объект-прототип так же может иметь свой прототип и наследовать его свойства и методы и так далее. Это часто называется цепочкой прототипов и объясняет почему одним объектам доступны свойства и методы которые определены в других объектах.
Точнее, свойства и методы определяются в свойстве функции-конструктора объектов, а не в самих объектах.
В JavaScript создается связь между экземпляром объекта и его прототипом (свойство , которое является производным от свойства конструктора), а свойства и методы обнаруживаются при переходе по цепочке прототипов.
Примечание: Важно понимать, что существует различие между прототипом объекта (который доступен через или через устаревшее свойство ) и свойством в функциях-конструкторах. Первое свойство является свойством каждого экземпляра, а второе — свойством конструктора
То есть относится к тому же объекту, что и .
Давайте посмотрим на пример, чтобы стало понятнее.
Лучшие инструменты для прототипирования
https://youtube.com/watch?v=u4F1-yDBoYkVideo can’t be loaded because JavaScript is disabled: Инструменты для прототипирования (https://youtube.com/watch?v=u4F1-yDBoYk)
Существует множество сервисов и программ для прототипирования, но мы рассмотрим только самые популярные.
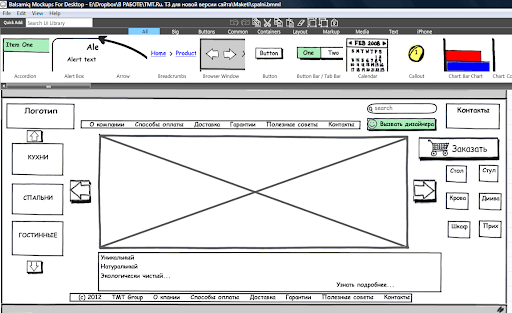
Balsamiq

Быстрый и простой инструмент для создания каркасов сайтов.
https://youtube.com/watch?v=xCQ0GBITgCkVideo can’t be loaded because JavaScript is disabled: Как создать прототип сайта в Balsamiq Mockups (https://youtube.com/watch?v=xCQ0GBITgCk)
Principle
Приложение для MacOS, позволяет легко разрабатывать анимированные и интерактивные пользовательские интерфейсы. Независимо от того, разрабатываете ли вы поток много экранного приложения или новые взаимодействия и анимацию, Principle поможет вам создать дизайн, который выглядит и ощущается потрясающе.
https://youtube.com/watch?v=c_y8JNrivnMVideo can’t be loaded because JavaScript is disabled: Урок по Principle: Анимация для дизайнера (https://youtube.com/watch?v=c_y8JNrivnM)
Moqups
Оптимизированное веб-приложение, которое помогает создавать каркасы, макеты, диаграммы и прототипы и совместно работать над ними в режиме реального времени.
https://youtube.com/watch?v=hiC5XgK9ABQVideo can’t be loaded because JavaScript is disabled: Продающий прототип в Moqups 2016 (https://youtube.com/watch?v=hiC5XgK9ABQ)
InVision
Позволяет создавать кликабельные интерфейсы. Так вы сможете продемонстрировать основную функциональность вашего проекта и внести изменения на ранней стадии.
https://youtube.com/watch?v=cspvDc5ZgF0Video can’t be loaded because JavaScript is disabled: Обзор программы InVision Studio | 1 из 2 (https://youtube.com/watch?v=cspvDc5ZgF0)
Axure

Позволяет создавать кликабельные и адаптивные прототипы для ПК и мобильных, добавлять готовые средства из библиотеки — выпадающие меню, popup, и другие формы.
https://youtube.com/watch?v=LLNzIsV05V0Video can’t be loaded because JavaScript is disabled: Быстрое прототипирование в Axure (https://youtube.com/watch?v=LLNzIsV05V0)
Сравнительная таблица инструментов
| ПО | Вид | Цена | Экспорт | Возможность командной работы | Проектирует для | Загрузка готовых элементов интерфейса | Черновые макеты / каркасы / вайрфреймы | Дополнительно |
| Balsamiq | Пробная веб-версия и приложение для MacOS, Windows | Бесплатно 30 дней. Далее $9 или купить полностью за $89 | По уникальной ссылке | Нет | Веб и мобильных устройств | Да | Да | Анимация элементов интерфейса из готовой библиотеки, переходы по экранам |
| Moqups | Веб-приложение + мобильное приложение для просмотра готового дизайна | Бесплатная пробная версия. Неограниченное количество проектов и возможность комментирования за $ 13 в месяц | PNG, PDF. Google Drive и DropBox. | Да | Веб и мобильных устройств | Нет | Да | Визуальный дизайн |
| InVision | Веб-приложение | Бесплатно | По уникальной ссылке | Да | Android. IOS | Макеты Photoshop и Sketch | Нет | Визуальный дизайн, анимация переходы по экранам, поддерживает жесты |
| Axure | Приложение для Windows и MacOS | Бесплатная пробная версия 30 дней. Далее от $29 за человека в месяц | HTML и PDF. Возможность выгрузить проекты в облако и делиться через уникальные ссылки | Есть в платной версии | Веб и мобильных устройств | Нет | Да | Анимация, переходы по экранам |
| Principle | Приложение для MacOS | Пробная версия две недели, далее $129 | Экспорт в видео и gif. Возможность просмотреть прототип на мобильном устройстве | Нет | Веб и мобильных устройств | Да | Да | Анимация. визуальный дизайн, переходы по экранам, поддержка разных типов взаимодействия (drag-and-drop, долгое нажатие, скролл) |
MODX AjaxForm — документация и примеры построения контактных форм
Этапы создания
Если речь идет о трехмерном образце, то процесс его создания будет включать несколько стадий.
- Построение CAD-модели.
- Формирование трехмерного макета.
- Тестирование визуализированного образца потенциальными потребителями, а также оценка функционала и полезности.

При выявлении недостатков в исходную модель вносятся корректировки.
В результате всех вышеописанных действий получается визуализированный трехмерный объект. Далее его можно вытачивать на фрезерном станке или распечатать на 3Д-принтере с целью получить физический объект.
После того как прототип удалось согласовать и устранить недостатки, проект запускают в серийное производство.
Реакция
Prototype был доступен для скачивания в Steam, а так же для покупки в обычных магазинах 9 июня (США) и 12 июня (Европа) 2009 года. Игра возглавила рейтинги продаж недели в Steam, а версия для Xbox стала одной из самых продаваемых игр 2009 года в Северной Америке: было продано более 419.900 копий. Это сделало игру Платиновым Хитом. Prototype был отмечен за «интригующий сюжет и главного героя», а так же за «широкие возможности и способности», но раскритикован за «неудобное управление» и «дубовую графику окружающего мира».
Игра была выпущена через две недели после «InFamous», игры с аналогичным концептом, студии Sucker Punch Productions. Это привело к множеству сравнений двух игр критиками.
Интерактивный UX-прототип: разбор на реальном примере +14
- 03.03.17 01:58
•
izhanov
•
#323156
•
Хабрахабр
•
•
6600
Веб-дизайн, Usability, Accessibility, Прототипирование


Что дает UX-прототип?
- Значительно сокращает ресурсы по разработке (на 20-40% меньше программно-дизайнерских доработок и изменений).
- Сокращает количество версий продукта (бета может быть уже фактически 3-4 версией).
- Снижает количество ошибок проектирования.
- Дает возможность команде, партнерам и инвесторам быстро показать как будет выглядеть продукт.
В чем отличие UX-прототипа от традиционного
1) Акценты и приоритеты
- размером элементов;
- цветом;
- активностью побуждающих текстов;
Пример: Картинка выше. Показываем на сайте авиабилетов первым делом виде текста УТП — продажа билетов в кредит. Если результаты тестов покажут, что решение неудачное — перенесем вниз.2) Адаптивный или фикс? Размер рабочей областиПример: Видим какова оптимальная ширина страницы и что показывать на мониторах, которые шире (фоновая картинка).3) Элементы навигации по сайту + фильтры, списки и т.п.Пример: CTA-кнопка с реальным текстом и моделированием моментов взаимодействия (изменение цвета по наведению — картинка справа).4) Прелоадеры и подгрузка контентаПример: Прелоадер на странице поиска билета. В прототипе также зашито время его отработки 10 секунд, что близко к реальному поиску.5) Контент и структура сайта6) Картинки, их размер и качествоПример: В демонстрационном прототипе вставлена фоновая картинка. Если она покажет себя хорошо, то будет использована на сайте. Ее размер, вес и время загрузки тоже близки к эксплуатационным, но по ходу теста могут быть изменены.7) Служебные сообщенияПример: Ответы системы в прототипе на последнем последнем этапе.8) Формы и поля ввода
- обязательность ввода данных в поле;
- шаблон для ввода (текст, дата, цифры, количество символов);
- вспомогательные элементы (заполнение по умолчанию, подстрочник, справка при наведении курсора);
- разделение на несколько этапов.
Пример: Форма ввода данных для покупки билетов. Также смоделирована возможность залогинивания на месте и выбора паспортных данных из прошлых покупок.9) Тактильность и мобильность10) Технические возможностиПример: Чекбокс «открытая дата». При его нажатии может показываться специальная форма с датами на второй странице. Сотрудники партнерской системы Амадеос могут оценить насколько реализуема эта схема.
Как меняется роль дизайнера, программистов и ТЗ?
- никто не мешает его тоже привлечь к проектированию и это будет правильно. Также хорошо привлечь программиста-проектировщика.
- дизайнер скажет только спасибо, когда сократится несметное количество мелких доработок дизайна, которые достанут любого нормального человека.
Итого
- Позволяет выявить сложности (с контентом, согласованием, терминологией, функционалом и т.д.) на начальном этапе и решать их параллельно с другими процессами.
- Дает быструю обратную связь, на основе которой можно внести коррективы без дизайнера и программиста.
- Помогает сразу определиться с важными моментами в интерфейсах и конфигурации. Меньше ответвлений и версий продукта.
ПрототипКак получить максимальный доход с рекламных систем на своем сайте
Требования
Чтобы эффект от прототипирования моделей был максимальным, образец должен соответствовать некоторым требованиям.
- Быстрое создание. Прототип – это не готовое изделие, поэтому на его создание не должно тратиться слишком много времени. Ведь образец – это лишь промежуточный этап на пути изготовления основного изделия.
- Заданный уровень детализации. Если образец не будет соответствовать этому требованию, возможно, не удастся в полной мере оценить его функционал. Соответственно, по этой причине в дальнейшем недостатки могут быть выявлены уже в готовом продукте. Фактически при несоблюдении данного требования изготовление прототипа теряет всякий смысл.
- Простота корректировки. Чем легче вносить изменения в созданный прототип, тем лучше. Это позволит при обнаружении недостатков не создавать новый образец, а просто внести изменения в уже существующий. Таким способом удается сократить сроки выпуска готового изделия.
- Интерактивность. Это актуально, если уже на этапе прототипирования планируется взаимодействие с реальными пользователями. Таким способом удается получить обратную связь и сделать продукт, соответствующий пожеланиям пользователей.
- Доступность. Это актуально в случае, если над разработкой трудится целая команда специалистов. Каждый из них должен иметь возможность высказать собственное мнение, чтобы совместными усилиями удалось найти идеальное решение, напрямую влияющее на качество конечного продукта.

Таким образом, процесс создания и проверки прототипа должен быть максимально простым и ускоренным. Ведь конечная цель состоит в создании конечного продукта, лишенного недостатков. Создание образца – лишь промежуточный этап, направляющий к достижению этой цели. Эта особенность должна быть известна сотрудникам специализированных центров прототипирования. Привлекая потенциальных клиентов, нередко ставку делают именно на скорость выполнения заказов.
Что такое прототип?
Для начала стоит дать определение. Прототип – это простая экспериментальная модель предполагаемого решения, используемая для тестирования идей, проектирования предположений и способов использования продукта быстро и дешево и позволяющая вносить необходимые уточнения и изменения в направление развития продукта. Иными словами прототип позволяет вам:
- протестировать идею и/или гипотезу;
- проверить, как пользователь будет использовать продукт для решения своей проблемы и найти препятствия на этом пути (если они есть);
- получить обратную связь;
- снизить риски запуска продукта/фичи.
Чем прототип НЕ является:
Макетом сайта или разрозненными wireframe’ами. Раньше под прототипом понимали стадию разработки до отрисовки дизайна, то есть проработку UX и интерфейса. Сейчас же под прототипом понимается именно динамическая модель продукта, позволяющая симулировать какой-то из сценариев его использования.
Финальным дизайном вашего продукта. Прототип совершенно не обязательно должен быть выполнен в вашей стилистике и согласно последним тенденциям онлайн моды
Если он решает свою задачу – проверку гипотезы – неважно, как он выглядит. Вам все равно придется его полностью переработать, прежде чем приступать к разработке продукта.
Можно выделить два основных вида прототипов технологических продуктов:
- Кликабельный прототип. Такой прототип простой пользователь может даже не отличить от реального продукта, поскольку он полностью симулирует поведение в онлайне, с той лишь разницей, что человек сильно ограничен в сценариях его использования.
- Прототип «на бумаге». На самом деле он может быть хоть на песке, хоть из конструктора Lego. Суть этого типа в симуляции продукта подручными средствами в оффлайне.
Выбор типа зависит исключительно от гипотезы, которую вы тестируете.
Макет, прототип, серийный образец и вот это всё — учим термины
Tutorial
Чем отличаются друг от друга макеты, прототипы корпусов для РЭА и для чего вообще нужны все эти опытные образцы? Версия Формлаба.
Макет
Wikipedia Макет по геометрическим характеристикам только приближается к серийному изделию. Он изготавливается по несерийным, непроизводственным технологиям и практически из чего угодно (включая палки пластилин ), его задача — проверить дизайн и, может быть, вес реального устройства. Макет может не совпадать с конечным продуктом по реальным размерам, но по пропорциям — должен.