Верстка сайта: что это такое простыми словами + исходники для уроков
Содержание:
- Требования
- История
- На каких специальностях лучше учиться
- Идеальная вакансия
- Как размещать стихотворения в верстке
- Необходимые навыки и качества
- Наша оценка профессии
- На каких специальностях лучше учиться
- История профессии
- Верстальщик – кто это и чем занимается
- Интерактивные онлайн-курсы по обучению web-верстке
- Создание организации и способы верстки текста
- Чего мы ожидаем?
- Сколько зарабатывает
- Как построить карьеру
- Чем занимается верстальщик
- Описание профессии
- HTML-верстальщик
- Востребованность профессии верстальщика сайтов
- Что же конкретно делает верстальщик?
- Верстальщический вундерлист
- В чем отличие верстальщика от программиста?
- Запишитесь на консультацию
Требования
В зависимости от объема работы и ее специфики формируется перечень основных требований к будущему сотруднику. Как правило, они указываются уже в описании вакансии. Работодатели требуют в основном от претендента соответствия следующим характеристикам:
Образование. Дизайнер верстальщик может иметь высшее или среднее профессиональное образование, иногда достаточно сертификата или диплома об оконченных курсах. Если работа не предполагает специфических знаний и навыков или основана на творческих решениях, а не на сложных технических задачах, то сотрудник принимается на индивидуальных условиях. Предоставляется портфолио, демонстрируются навыки.
Знание базовых компьютерных программ, требуемых для конструирования, дизайна, компоновки и других действий в полиграфии. Например, InDesign, Photoshop, Adobe Premiere, Power Point, а также CorelDRAW, Adobe Illustrator.
Уверенный пользователь ПК, владение программами и знаниями, требуемыми для работы с сайтами, если предполагается деятельность преимущественно в сети интернет.
Умение проводить качественную верстку материала.
Опыт работы
Наличие портфолио является подтверждением профессионализма, поэтому именно на это обращают внимание работодатели в этой сфере.
Творческий потенциал, чувство вкуса, умение гармонично сопоставлять цвета, акцентировать внимание на важные детали, а также наличие нестандартного, креативного подхода, если этого требуют поставленные задачи.
Стрессоустойчивость, усидчивость, коммуникабельность.
Требования к дизайнеру верстальщику отличаются в зависимости от приоритетных задач, деятельности компании.
История

Верстка текста стала весьма популярной в эпоху металлического набора. В то время она заключалась в комплектации текстовых строк, которые приходилось набирать исключительно вручную, а могли это делать с помощью монотипа или линотипа. Также появлялись иллюстрированные клише, обкладка этих элементов осуществлялась с помощью линеек и пробельных материалов.
Когда цифровые технологии стали развиваться, верстку текста стали производить на компьютерах, появились специализированные программы. Самые популярные из них, которые сегодня используются большинством профессионалов, это AdobePageMaker, Adobe InDesign, Ventura Publishe, CorelDraw, Adobe FrameMaker, Microsoft Publisher. При этом для простейшей верстки текста книжкой Word также подойдет, хоть и является преимущественно текстовым редактором.
На каких специальностях лучше учиться
Верстальщик – профессия не самая сложная в IT-сфере, поэтому многие осваивают ее самостоятельно. Такой вариант подойдет для работы на фрилансе, но при трудоустройстве в солидную компанию может потребоваться соответствующий диплом, например, среднего профессионального учебного заведения по специальности «web-дизайн» или вуза («информационные технологии в медиаиндустрии» и др.).
В колледжи зачисляют по конкурсу аттестатов. Для поступления в высшие учебные заведения нужны результаты ЕГЭ по русскому языку, информатике, математике, возможно, потребуется физика – это надо уточнять на сайте вуза.
Идеальная вакансия
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами. В вёрстке использует SVG.
- Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ. Знает библиотеку Bootstrap.
- Знает HTML. В своей работе использует canvas. Шаблонизирует HTML с помощью PUG.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и WordPress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с Node.js, npm-скипты, Autoprefixer, Gulp или Webpaсk.
- Уверенно владеет Photoshop и Illustrator или знает Figma или Sketch.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок
Верстальщический вундерлист
Кроссбраузерная оптимизированная вёрсткаSVGSass CanvasPUGGitНатянуть вёрстку на CMSBootstrapjQueryнечто, npm-скрипты, Autoprefixer, Gulp, Webpack
А портфолио откуда брать?
- Найти бесплатных макетов и наверстать.
- Придумать самому, если есть Дизайнерская Жилка.
- Пройти полноценную подготовку к работе и получить пару проектов в портфолио.
Что об этом всём думают ребята из индустрии?
Катя Иванова, перевела бабушку на ReactПо опыту: нужно точно, быстро и адаптивно.
Точно — значит по макету: надо уметь открыть psd и померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.
Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер 😀
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Как размещать стихотворения в верстке

В этой статье мы поможем детально разобраться в организации верстки текста любого формата. Например, если перед вами стоит задача сверстать стихотворение, то нужно знать, что поэтический текст, помещаемый внутри основного текста или на отдельных полосах, должен верстаться таким образом, чтобы стихотворная полоса или какая-либо ее часть в итоге разместилась на середине страницы.
При этом не забывайте, что стихотворение должно быть сверстано как дополнительный текст, то есть иметь отбивку от главного текста в пределах не более одной строки.
Если при верстке текста книжкой в Word приходится переносить часть стихотворного текста на другую полосу, то на предыдущей нужно оставить не менее двух строк. В идеальном варианте при переносе стихотворения оно должно разбиваться по парам стихов.
Если строфы поэтического текста набираются в порядке чередования без использования втяжек, то их не следует отбивать друг от друга.
А вот если стихотворение верстается на развороте, то оно должно быть оформлено и отбито единообразно. В наши дни в качестве программы верстки текста книжкой можно применять одну из уже перечисленных, а можно воспользоваться классическим текстовым редактором Word, который есть, пожалуй, на компьютере практически каждого пользователя.
Необходимые навыки и качества
Специалист по верстке должен обладать следующими навыками:
- язык разметки HTML;
- знание PHP, MySQL;
- знание Adobe Illustrator, CorelDraw;
- оптимизация под поисковые системы;
- умение работать с CMS и ее API;
- знание основы AJAX, jQuery, JavaScript;
- семантическая верстка, умение располагать фрагменты кода на странице, правильное заполнение SEO-тегов title, description,
- знание Firefox-плагинов CSS-процессоров.
Из обязательных личных качеств, которыми должен обладать специалист по верстке, работодатели выделяют следующие:
- высокая концентрация внимания;
- пунктуальность;
- целеустремленность;
- ответственность;
- инициативность;
- умение работать в команде;
- терпение (нередко приходится править проект до 10 раз);
- усидчивость;
- умение строго выполнять поставленную задачу;
- заинтересованность в конечном результате;
- стремление к саморазвитию;
- исполнительность;
- оперативность в работе;
- коммуникабельность.
Одним из базовых качеств верстальщика считается перфекционизм. Для того, чтобы создать качественный продукт, специалист должен выполнить все задачи в соответствии с полученным макетом. Профессионал своего дела будет добиваться точного размещения картинок и таблиц, правильного подбора цветов
Важно иметь хорошо развитые аналитические и графические способности. Также следует научиться выделять главное, проводить тщательный анализ, уметь быстро принимать верные решения
Кроме того, верстальщику важно уметь правильно вести переговоры с клиентами. Не все наниматели знают язык программирования или даже основы сайтостроения
Поэтому нужно уметь объяснить заказчику понятным языком, что в итоге получится у вас с проектом, и понять всего его требования.
В некоторых случаях правки клиента могут существенно ухудшить конечный результат, поэтому важно убедительно аргументировать, что его замечания нерациональны и не принесут никакой пользы. При этом необходимо предложить другие способы решения, которые помогут лучше справиться в сложившейся ситуации

Немаловажно креативно подходить к созданию материала, проявлять креативность и не использовать шаблоны. Творческий взгляд и художественные навыки помогут привнести в верстку необычные элементы
Также важно работать, опираясь на современные тенденции. Настоящий мастер в области верстки всегда отслеживает новинки в сфере фронтенд-разработок. Это помогает пополнить интеллектуальный багаж, создать необычные и современные верстки, которые понравятся заказчикам.
Наша оценка профессии
На каких специальностях лучше учиться
Верстальщик – профессия не самая сложная в IT-сфере, поэтому многие осваивают ее самостоятельно. Такой вариант подойдет для работы на фрилансе, но при трудоустройстве в солидную компанию может потребоваться соответствующий диплом, например, среднего профессионального учебного заведения по специальности «web-дизайн» или вуза («информационные технологии в медиаиндустрии» и др.).
В колледжи зачисляют по конкурсу аттестатов. Для поступления в высшие учебные заведения нужны результаты ЕГЭ по русскому языку, информатике, математике, возможно, потребуется физика – это надо уточнять на сайте вуза.
История профессии
По большому счету профессия верстальщика в современном понимании появилась с развитием книгопечатания в XV–XVI веках, когда для создания книги нужно было выполнить большой объем утомительной ручной работы, чтобы скомпоновать издание, расположив на его страницах текст и картинки. Верстальщик (тогда это был наборщик) работал в типографиях, он изготовлял макет, сводил текст в страницы, сочетал его с иллюстрациями, добавлял колонтитулы.
С развитием компьютерной техники и Интернета издательское дело претерпело революционные изменения. Многие полиграфические мощности уже закрылись, газеты и журналы массово перебираются во Всемирную сеть или как минимум имеют параллельную онлайн-версию. По этой причине профессия трансформировалась, и сейчас в основном работодателям нужен HTML-верстальщик. Современная информационная индустрия требует создания огромного количества многостраничных сайтов, поэтому спрос на таких IT-сотрудников очень велик.
Верстальщик – кто это и чем занимается
Верстальщик – это специалист, который выполняет верстку web-сайтов. Он отвечает за наполнение ресурса необходимыми картинками, фотографиями и текстами. Верстальщик обеспечивает корректное и одинаковое отображение веб-ресурсов во всех основных браузерах, контролирует бесперебойную работу интерактивных и динамических элементов ресурса. Для проверки проводится тестирование с учетом возможных отличий по цвету и разрешению на различных мониторах.
К преимуществам профессии можно отнести:
- возможность работать удаленно;
- высокий уровень дохода;
- возможность самостоятельно изучить основы профессии;
- творческий характер работы;
- востребованность на рынке труда;
- возможность переквалифицироваться в программиста.
Зарплата верстальщика зависит от уровня владения HTML и CSS, опыта, дополнительных навыков, владения английским языком.
Интерактивные онлайн-курсы по обучению web-верстке
Интерактивный курс по созданию сайтов на HTML/CSS от fructcode
 Продолжительность: 66 заданий + 32 видео (5 часов).
Продолжительность: 66 заданий + 32 видео (5 часов).
Уровень: с нуля.
Формат: онлайн-тренажер с автоматическим анализом выполненных заданий.
- Вводная часть;
- Установка и настройка ПО;
- Базовые знания HTML/CSS;
- Создание шапки и меню;
- Правая сторона;
- Нижняя зона (подвал);
- Страница для просмотра сериалов/фильмов;
- Страничка с фильмами;
- Страничка с рейтингом фильмов;
- Адаптивная верстка.
Ключевые навыки: изучение основ: использование распространенных HTML-тегов и CSS-стилей; адаптивная верстка; создание раздела для комментирования; встраивание видео на веб-страницу; разработка меню; связка HTML-страничек.
Инструменты: HTML + CSS, Dev Tools, Sublime Text.
Итоги: сертификат про успешное завершение + проект для портфолио.
Ссылка на курс:
«Frontend-разработчика с трудоустройством» от GeekBrains
 Продолжительность: 12 мес.
Продолжительность: 12 мес.
Уровень: с нуля.
Формат: онлайн-вебинары с проверкой заданной на дом работы преподавателем.
- Веб-верстка.
- Фронтенд-разработка.
- Библиотека ReactJS и основы backend-разработки.
- Разработка от идеи до релиза.
Ключевые навыки: верстка кроссплатформенных статических сайтов и блочная; использование сборщиков кода и современных CSS/HTML-фреймворков.
ИнструментыHTML + CSS; Twitter Bootstrap; Photoshop; LESS.
Итоги: практические и теоретические знания.
Цена: 9 000 рублей.
Ссылка: .
Получить скидку →
Интерактивный курс «HTML/CSS» от beONmax

Продолжительность: 66 заданий + 32 видео (5 часов).
Уровень: с нуля.
Формат: онлайн-тренажер с автоматической проверкой результатов работы.
- Вводная часть;
- Установка и настройка ПО;
- Базовые знания HTML/CSS;
- Создание шапки и меню;
- Правая часть;
- Нижняя часть (подвал);
- Страница для просмотра сериалов/фильмов;
- Страничка с фильмами;
- Страничка с рейтингом фильмов;
- Адаптивная верстка.
Ключевые навыки: изучение основ: использование распространенных тегов HTML и CSS-стилей; адаптивная верстка; создание раздела с комментариями; встраивание видео на веб-страницу; разработка меню; связка HTML-страничек.
Инструменты: HTML + CSS, Dev Tools, Sublime Text.
Итоги: сертификат про успешное завершение + проект для портфолио.
Ссылка на курс:
Интерактивные курсы по верстке сайтов от codeacademy

Продолжительность: выбираете самостоятельно.
Уровень: с нуля.
Формат: онлайн-тренажер с автоматической проверкой результатов работы.
- Изучение основ HTML;
- Освоение CSS;
- Bootstrap;
- Процесс создания веб-сайта;
- Размещение веб-сайта на хостинге или сервере;
- Изучение инструмента, ускоряющего процесс разработки;
- Изучение адаптивной верстки.
Ключевые навыки: кроссбраузерная/адаптивная верстка веб-сайтов и веб-приложений; размещение сайта в сети интернет; использование современных фреймворков и препроцессоров.
Инструменты: HTML5/CSS3, Sass, Bootstrap, Grid CSS и Flexbox.
Гарантии: доступ на бесплатной основе к PRO-версии на 7 дней.
Бонусы: доступ к базовым курсам БЕСПЛАТНО.
Итоги: теоретические и практические знания необходимые для наполнения качественного портфолио.
Цена:
Полная – $15.99 в месяц. При оплате сразу за год экономия в $48.
Ссылка на курс:
Подписывайтесь на наши новости
Одно письмо в неделю с самыми актуальными статьями + обзор digital-профессий!
*Нажимая «Подписаться» вы даете согласие на обработку персональных данных.
Создание организации и способы верстки текста
Для этих процессов необходимы так называемые настольные издательские системы, под которыми понимают компьютерную цифровую полиграфию. А если говорить совсем конкретно, то программы для верстки документов. Набор и верстку текста удобнее всего осуществлять с помощью специализированного программного обеспечения, которое разработано конкретно для подготовки публикаций, состоящих из текста и изображений, для печати.
Также подобные программы готовят документы для их публикации и распространения в электронном виде. Как правило, это форматы html или pdf
Важное отличие настольного издательства от классического типографского состоит в том, что оно предназначено именно для работы в офисе или дома, а не для крупных типографий
В последнее время количество электронных сетевых и мультимедийных изданий велико, и настольные издательские системы разделяют на системы верстки электронных документов и системы для подготовки полиграфической продукции.
С помощью последних можно освоить создание и способы верстки текста, не прилагая к этому особых усилий. Ключевое отличие текстовых редакторов от настольных издательских систем заключается в том, что они предназначены для самой верстки документа, а не для его создания, которое может включать в себя набор, проверку орфографии и создание изображений. Хотя они могут поддерживать и эти функции.
Чего мы ожидаем?
В первую очередь необходимо понять, чего мы ожидаем от человека на каждом из уровней. Ваши ожидания могут отличаться.Junior — знает основные теги, может подправить контент на готовом html сайте, умеет грамотно форматировать текст, без проблем вставит встраиваемый элемент (ролик с ютуба, яндекс карту), ведёт работу через систему контроля версий только для себя (master, 1 контрибьютор). Может сверстать что-то несложное с нуля, и оно даже не поедет (лично у него). В целом не является самостоятельной единицей и требует руководства свыше.Middle — более-менее автономная единица (либо полностью автономная для малых и средних проектов). Может хорошо сверстать сайт средних размеров, и он будет корректно отображаться во всех актуальных версиях браузеров. Понимает, как работают шаблонизаторы, и может их использовать (при условии предоставления остального кода). Умеет планировать и документировать свою работу и оценивать сроки
Понимает важность поддержания стиля кода. Понимает, зачем есть грид-системы и css фреймворки
Умеет брать всю необходимую информацию из макетов от дизайнера. Может взаимодействовать с небольшой командой, создавать ветки и пулл-реквесты.Senior — может спроектировать систему блоков для крупного проекта. Знает, как избежать повторов и проблемных мест при использовании его кода другими разработчиками. Умеет декомпозировать сложные задачи и грамотно формулировать задачи. Умеет применять минимум одну методологию разработки (например, БЭМ). Может сделать так, чтобы проект открывался максимально быстро. Хорошо понимает несколько популярных шаблонизаторов. Способен написать сборщики и автоматизировать процесс, с этим связанный. Может проводить код ревью и курировать других верстальщиков.
Рассмотрим теперь чуть конкретнее, что включает в себя каждый из блоков на каждом уровне.
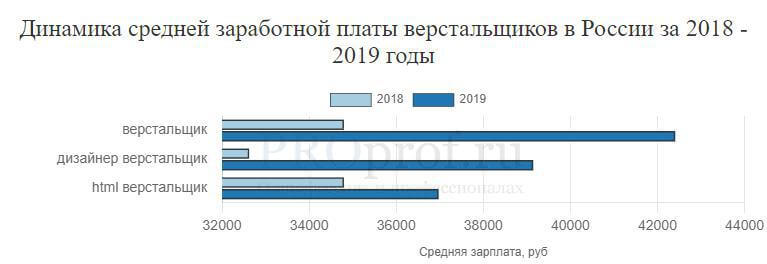
Сколько зарабатывает
Зарплата дизайнера верстальщика зависит от загруженности, специфики работы и региона. В крупных городах в типографиях или рекламных агентствах специалист способен зарабатывать от 40-50 тыс. При средней загруженности, работе удаленно, зарплата варьируется от 20-40 тыс. Наличие портфолио, рекомендаций и положительных отзывов только увеличивает шанс устройства на более высокооплачиваемую работу. Некоторые рекламные агентства и компании, занимающиеся продвижением брендов, готовы оплачивать работу креативных дизайнеров и верстальщиков начиная с 60 тыс. рублей.

Данные актуальны на Май 2019 и взяты из сервиса «Яндекс Работа»
Профессия предполагает занятия частной деятельностью, когда специалист выполняет разовые заказы, работает, не от лица компании. Это также может приносить доход, а каким он будет, зависит от профессионализма специалиста, творческого потенциала и технических инструментов, благодаря которым будут реализовываться идеи.
Как построить карьеру
Многие айтишники воспринимают верстку как первый шаг на пути к более сложным направлениям деятельности. Варианты профессионального развития: специальности HTML-кодера, front-end девелопера или «чистого» дизайнера.
Чем занимается верстальщик
Как известно, сайт разрабатывает несколько специалистов: дизайнер, верстальщик и программист.
Сайт — это сложный механизм. Любой сложный механизм требует усилий разных специалистов при разработке. Дизайнер рисует макет — картинку, как должен выглядеть портал, какие цвета использовать, какие размеры у объектов должны быть. Программист работает над технической стороной. Верстальщик воплощает в жизнь то, что нарисовал дизайнер. Собирает ресурс по макету.
Как выглядит страница, когда она поступает в работу верстальщику? Это обычный файл.psd в слоях. После того, как специалист делает верстку – то внешне страница остается такой же, но “изнутри” она приобретает определенный код.

Графический файл сначала анализируется, затем он разрезается, и верстается HTML-страница пошагово:
- Создается таблица стилей CSS, где определяется цветовая гамма, шрифты и расположение элементов
- Разрабатывается меню, интерфейс.
- Макет страницы сравнивается с макетом дизайна на полное возможное дублирование.
- Документ тестируется в разных браузерах и на разных разрешениях экрана.
В результате получается HTML-шаблон страницы. Если CMS к сайту не подключается, то страницы размножаются и наполняются контентом. Если к работе приступает программист, то он подключает CMS, затем сайт наполняется информацией и только после этого выкладывается на хостинг.
Описание профессии
Итак, кто такой верстальщик веб-сайтов и чем он занимается. Этот специалист отвечает за то, чтобы интернет-ресурс во всех основных браузерах отображался корректно и одинаково, а его динамические или интерактивные элементы работали без сбоев.
Основная задача такого сотрудника – верстка шаблона сайта по макету, разработанному веб-дизайнером обычно в формате PSD. Фактически это послойная картинка, являющаяся итогом большой подготовительной работы сотрудников издательства.
Верстальщик с помощью кода переводит все полученные элементы в формат HTML, рационально размещает текст, заголовки, иллюстрации, выбирает подходящие шрифты. Фактически он реализует в виде кода идею страницы, задуманной дизайнером. Создание сайта можно представить в виде нескольких последовательных этапов:
- анализ полученного макета по слоям;
- создание таблицы стилей (CSS), определение места размещения каждого элемента, подбор шрифтов и цветовой гаммы;
- отработка пользовательского интерфейса и меню;
- проработка динамических составляющих (всплывающих окон, активных кнопок, слайдеров);
- сравнение полученного макета с изначальным PSD файлом и устранение несоответствий.
Также необходимо обеспечить единообразное отображение ресурса во всех основных браузерах (Chrome, Firefox, Opera, Explorer и др.). Для проверки проводится тестирование, при этом учитываются возможные отличия мониторов по количеству цветов и разрешению.
HTML-верстальщик
HTML-верстальщик (или веб-верстальщик, верстальщик сайтов) отвечает за то, чтобы сайт отображался во всех популярных браузерах одинаково, и при этом все интерактивные и динамические элементы работали корректно.
При создании сайта, верстальщик создает из дизайн-макета html-шаблоны, которые в дальнейшем используются при установке системы управления сайтом. Он принимается за дело после веб-дизайнера и до php-программиста. Часто специалист создает весь интерактив на сайте (обработчики событий, формы отправки сообщений, всплывающие сообщения, хитрый скроллинг, вкусные фишки и т.д.)

Востребованность профессии верстальщика сайтов

Растет зарплата, а значит растет и спрос (взято с сайта proprof.ru)
Специалисты по верстке нужны везде, где необходима систематическая или частная разработка сайтов. Их услугами пользуются маркетинговые и Digital-агентства, студии веб-дизайна, крупные интернет-проекты, а также частные клиенты, которые решили расширить границы своего бизнеса и создать собственный сайт.
В интернете ежедневно появляются тысячи сайтов, их разработчики преследуют разные цели, но все они нуждаются в квалифицированных специалистах, способных создавать уникальные продукты. WEB-верстальщик – один из таких специалистов. Его услуги нужны на уникальных проектах, сайтах сервисов, при разработке лендингов под продажу товаров и услуг. Так что без работы вы точно не останетесь.
Кроме того, расширяя свои навыки вы сможете быстро перейти в высшую лигу Frontend-разработки, но это уже совсем другая история.
Что же конкретно делает верстальщик?
Чтобы ответить на этот вопрос, достаточно взглянуть на любой сайт, который вы посещаете. Его оформление, дизайн — дело рук опытного front-end-разработчика, или по-другому, верстальщика. Конечно же эти понятия не синонимичны на все 100%, потому как front-end-девелопер, в отличие от своего младшего собрата — верстальщика, способен на куда более серьезные дела и проекты. Однако есть и то, что их объединяет: оба работают с языком разметки HTML, каскадными таблицами стилей CSS, а также скриптовым языком программирования JavaScript. С помощью данных инструментов специалисты реализовывают самые смелые задумки веб-дизайнеров, и даже, возможно, в чем-то улучшают общую композицию новоявленного веб-сайта.
На той же бирже фриланса Work-Zilla очень часто встречаются заказы по верстке. Цена таких проектов колеблется от нескольких тысяч до десятков, и в соотношении с другими цифрами конкретно на этой бирже, выглядит все это весьма неплохо. Вы можете ознакомиться со статьей, которая расскажет вам как работать на бирже фриланса Work-Zilla.
Кстати говоря, порог вхождения здесь достаточно низкий, поэтому вам не придется тратить огромное количество времени на освоение все тех же языков разметки и стилей (некоторые рапортуют о том, что уже через две недели после начала обучения, берут заказы и начинают зарабатывать на этом).

В общем-то, резюмируя все вышесказанное, можно заключить, что верстальщик — это человек, который из готового макета (разработанного кем-то другим) с помощью кода создает дизайн для сайта. Такие специалисты очень ценятся на том же рынке фриланса. Многие новички мечтают научиться верстать, и начать зарабатывать что-то вразумительное.
Самый популярный вид верстки — из PSD-макета. Такой подход позволяет верстальщику максимально точно воспроизводить дизайн, используя возможности графического редактора Adobe Photoshop. Фрилансер может брать цвета отдельных элементов, видеть расстояние между ними, а также видеть шрифты, которые использовались в том или ином месте.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
- SVG — векторный формат изображений, при котором картинки не портятся, если их растянуть.
- Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы.
- БЭМ — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
- Canvas— сущность в HTML, на которой можно рисовать (люблю объяснять!).
- PUG — шаблонизатор HTML, написанный на JavaScript для Node.js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
- Git — система контроля версий, чтобы не делать . Мы в Академии любим Git и написали про него много статей.
- Натянуть вёрстку на CMS — взять WordPress или какой-нибудь там ещё движок для блога и сверстать страницу его встроенными средствами. Но по макету, чтобы дорого-богато.
- Bootstrap — ещё одна библиотека, чтобы быстро верстать. Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля.
- jQuery — популярное
нечторешение, которое используют, чтобы поудобнее работать с JavaScript. Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко. - Node.js, npm-скрипты, Autoprefixer, Gulp, Webpack — инструменты, чтобы экономить кучу времени при вёрстке за счёт автоматизации.
В чем отличие верстальщика от программиста?
Распространенный вопрос. Программист работает с данными: посчитать площадь комнаты и вывести правильное значение, сохранить в базу данных введенные в форму значения и т. д. Верстальщик работает с визуальным отображением этих данных согласно макету: площадь комнаты отображать шрифтом Arial, размером 18px и красным цветом, разместить форму по центру страницы, фон сделать серым, а ячейки 20px в высоту и т. д.
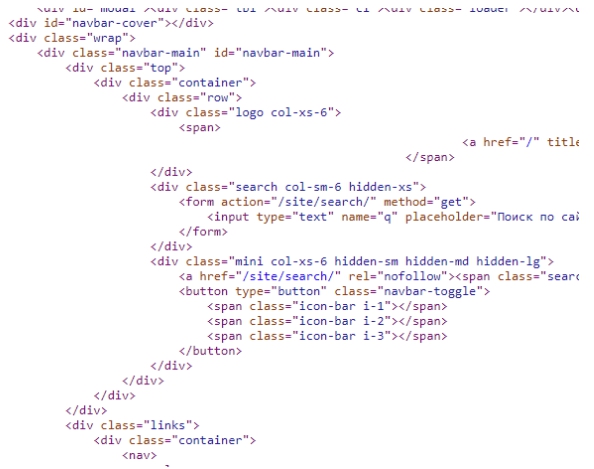
Приведу пример вывода данных без стилизации верстки и с работой верстальщика:

Приведу еще один пример. Для аналогии рассмотрю сервант с полками и посудой. Посуда — это переменные: чашка, бокал, тарелка… Полки — это структура сайта. Без верстки это просто коробка с 4 стенами, куда свалена в кучу вся посуда. Задача верстальщика — сделать полки и расположить их так, чтобы каждая посуда была на своем месте: тяжелые тарелки снизу, бокалы сверху. Согласитесь, приятней подойти к серванту где все упорядочено и взять нужную вещь (контент), чем копаться в куче мусора.