Верстка сайтов фриланс: перспективы заработка и сервисы для поиска работы
Содержание:
- Где искать работу в интернете верстальщику?
- Необходимые навыки и качества
- Что делает верстальщик сайтов
- Лучшие варианты для обучения
- Вакансии по другим специальностям
- Зарплата HTML-верстальщика
- Верстальщик кто это – верстка сайтов
- Верстальщик – кто это и чем занимается
- Где и как научиться верстке сайтов
- Обучение на HTML-верстальщика
- Сколько зарабатывает верстальщик сайтов
- Какими программами должен владеть удаленный верстальщик?
- Как начать работать веб-верстальщиком, и сколько за это платят?
- Какие навыки нужно освоить для профессии верстальщик сайтов
- Что необходимо знать и уметь, чтобы стать верстальщиком сайтов
- Что нужно знать верстальщику? Какие навыки нужны?
- Где искать работу?
Где искать работу в интернете верстальщику?
В первую очередь стоит обратить внимание на биржи фриланса, именно ими пользуется большинство людей, каким-либо образом зарабатывающих с помощью интернета. Преимущества у бирж очевидные: простота регистрации и поиска заказов, защита от мошенничества как со стороны заказчиков, так и со стороны исполнителей, система рейтинга и другие вещи, недоступные при работе с людьми напрямую.Недостатками работы с биржами является комиссия, которая берётся абсолютно везде
Размер комиссии напрямую зависит от выбранной биржи, но обычно он составляет не менее 5-10% от стоимости заказа.
Биржи для заработка на вёрстке сайтов:
- Weblancer – популярная русскоязычная биржа, позволяющая зарабатывать не только на вёрстке, но и на иной деятельности.
- Free-Lance.ru – один из крупнейших сайтов, отличается огромным количеством заказов и достаточно низкой оплатой, из-за чего опытные верстальщики обходят его стороной.
- Воркзилла — популярный сервис удаленной работы с адекватными расценками.
- Кворк – интересная площадка, на которой размещают заказы любой сложности и стоимости.
- Upwork – англоязычная биржа, работая на которой можно получать очень солидный доход. Требует хорошего знания английского языка. О других 107 биржах удаленной работы читайте здесь.
Интересные статьи:
- M1shop ru товарная партнерка: обзор офферов и перспектив заработка
- Работа верстальщиком удаленно без опыта: 10 фриланс-бирж в сфере IT
- Как заработать на ставках на спорт с минимальным риском: 6 инструментов
- Можно ли заработать в тик ток: секреты раскрутки и монетизации аккаунта
- Интернет маркетолог вакансии удаленно: 13 сайтов, которые помогут найти работу
Статья подготовлена редакцией сайта. Познакомьтесь с авторами блога
Если вы хотите получать свежие идеи о заработке, инвестидеях, бизнесе, управлении личными финансами в свой почтовый ящик, то подпишитесь на обновления.
100% полезный контент и никакого спама!
Необходимые навыки и качества
Специалист по верстке должен обладать следующими навыками:
- язык разметки HTML;
- знание PHP, MySQL;
- знание Adobe Illustrator, CorelDraw;
- оптимизация под поисковые системы;
- умение работать с CMS и ее API;
- знание основы AJAX, jQuery, JavaScript;
- семантическая верстка, умение располагать фрагменты кода на странице, правильное заполнение SEO-тегов title, description,
- знание Firefox-плагинов CSS-процессоров.
Из обязательных личных качеств, которыми должен обладать специалист по верстке, работодатели выделяют следующие:
- высокая концентрация внимания;
- пунктуальность;
- целеустремленность;
- ответственность;
- инициативность;
- умение работать в команде;
- терпение (нередко приходится править проект до 10 раз);
- усидчивость;
- умение строго выполнять поставленную задачу;
- заинтересованность в конечном результате;
- стремление к саморазвитию;
- исполнительность;
- оперативность в работе;
- коммуникабельность.
Одним из базовых качеств верстальщика считается перфекционизм. Для того, чтобы создать качественный продукт, специалист должен выполнить все задачи в соответствии с полученным макетом. Профессионал своего дела будет добиваться точного размещения картинок и таблиц, правильного подбора цветов
Важно иметь хорошо развитые аналитические и графические способности. Также следует научиться выделять главное, проводить тщательный анализ, уметь быстро принимать верные решения
Кроме того, верстальщику важно уметь правильно вести переговоры с клиентами. Не все наниматели знают язык программирования или даже основы сайтостроения
Поэтому нужно уметь объяснить заказчику понятным языком, что в итоге получится у вас с проектом, и понять всего его требования.
В некоторых случаях правки клиента могут существенно ухудшить конечный результат, поэтому важно убедительно аргументировать, что его замечания нерациональны и не принесут никакой пользы. При этом необходимо предложить другие способы решения, которые помогут лучше справиться в сложившейся ситуации

Немаловажно креативно подходить к созданию материала, проявлять креативность и не использовать шаблоны. Творческий взгляд и художественные навыки помогут привнести в верстку необычные элементы
Также важно работать, опираясь на современные тенденции. Настоящий мастер в области верстки всегда отслеживает новинки в сфере фронтенд-разработок. Это помогает пополнить интеллектуальный багаж, создать необычные и современные верстки, которые понравятся заказчикам.
Что делает верстальщик сайтов

А теперь коснемся того, что делает верстальщик, более подробно. Этот человек работает главным образом с HTML и CSS кодом. На HTML построены все сайты. К нему приложены CSS-файлы, в которых есть описание определенных деталей внешнего вида сайта. Дизайн нужен для перемещения разнообразных изображений, лого, фонов, сохраненных на компьютере верстальщика, в конечный результат.
Верстальщик сайтов может выполнять разнообразные обязательства:
- разработка промо-страниц и одностраничных сайтов типа лендинг-пейдж;
- создание писем для емейл-рассылки по почте;
- корректировка неточностей в уже сверстанных сайтах;
- оптимизирование HTML и CSS кода для более быстрой прогрузки страниц веб-сайта;
- межбраузерная верстка (та, которую распознают различные браузеры);
- создание макетов сайтов на базе дизайнерских PSD-макетов.
Эта работа хорошо подходит людям, ранее не работавшим в сфере АйТи – работать можно как в компании, так и дома, удаленно. Глубоко погружаться в программирование нет нужды. Курсов и интернет-статей достаточно, чтобы овладеть этой профессией. Один из нюансов работы, который можно считать минусом, – это быстро развивающиеся технологии. В процессе работы придется регулярно совершенствовать свои знания и навыки.
Дополнительно:Очень многие люди хотят научиться делать сайты, но их останавливает тот факт, что нужно учить основы программирования. На самом деле это не всегда так. К примеру я создал свой блог artbashlykov.ru не написав ни одной строчки кода и сделать я это смог благодаря CMS WordPress (это бесплатная система по созданию и управлению сайтом)Поэтому, если вы также хотите научится делать сайты без изучения программирования, очень советую использовать для этого Вордпресс, тем более, что видео уроков и курсов по этой CMS очень много. Для начала можете воспользоваться моим бесплатным курсом — он вот тут.
Лучшие варианты для обучения
Чтобы стать профессиональным верстальщиком, надо получить среднее специальное (высшее совсем необязательно) образование, например в одном из этих ссузов:
- Колледж технологии, моделирования и управления Санкт-Петербургского государственного университета промышленных технологий и дизайна. Сюда берут после 9 и 11 класса, обучение длится 46 и 34 месяца соответственно. Кроме хорошего аттестата для поступления потребуется еще сдать экзамен по рисунку (композиции). Выпускники колледжа овладевают искусством веб-дизайн и навыками верстки.
- Колледж дизайна и декоративного искусства Московской государственной художественно-промышленной академии им. С. Г. Строганова. Здесь можно получить навыки творческого оформления интернет ресурса. Хороший специалист должен не только уметь переложить замысел дизайнера в HTML-код, но и сделать это красиво и привлекательно для пользователя.
Поступать в вуз только для того, чтобы стать верстальщиком, не имеет смысла, тем не менее профессию можно освоить в дополнение к основной специальности, например, в таких вузах:
- Саратовский государственный технический университет им. Ю. А. Гагарина в своем институте прикладных технологий и коммуникаций готовит специалистов по разным направлениям ИТ-сектора. Здесь обучают программированию, облачным и мобильным технологиям, разработке компьютерных игр, дизайну и верстке.
- Сибирский государственный университет телекоммуникаций и информатики (г. Новосибирск) на факультете мобильной радиосвязи и мультимедиа по профилю «информационные технологии в медиаиндустрии» предлагает полный спектр специальностей, необходимых для работы в современной издательской сфере.
- Санкт-Петербургский государственный университет аэрокосмического приборостроения включил в программу обучения направления по информационным технологиям в дизайне и медиаиндустрии. Их студенты изучают программирование, мультимедиа, разработку интернет-приложений и веб-документов, основы верстки.
Для полноты картины нельзя не упомянуть еще и краткосрочные курсы, к примеру:
- IT-Events предлагает полуторамесячный курс «HTML-верстка», слушатели которого выполняют свыше двухсот практических заданий и создают 2 сайта для портфолио. Стоимость обучения – 26 тысяч рублей.
- Учебный центр «Специалист» при МГТУ им. Н. Э. Баумана разработал внушительный перечень образовательных программ по ИТ-сфере. Выпускники различных курсов web-дизайна (от 140 до 272 академических часов) с элементами юзабилити создают самые современные и привлекательные сайты любой сложности.
Не упускать из виду полезные новшества, облегчающие работу, и свежие тренды новичкам и уже опытным верстальщикам помогут и всевозможные онлайн-курсы.
Вакансии по другим специальностям
Работа для электрика
Работа для сантехника
Работа по установке дверей
Работа по ремонту стиральных машин
Работа по ремонту холодильников
Работа по ремонту телевизоров
Работа для газовщика
Работа по установке замков
Работа по замене замков
Работа по установке антенн
Работа по вскрытию замков
Заявки на ремонт антенн
Работа по ремонту газовых котлов
Работа по ремонту микроволновок
Заказы на ремонт замков
Работа для мастеров по ремонту
Работа «муж на час»
Работа подработка
Работа для сварщика
Работа для сборщиков мебели
Работа уборщицей
Работа для мастеров по укладке плитки
Работа для мастеров по отделочным работам
Работа для мастеров по ремонту квартир
Работа для мастеров по малярным работам
Работа по ремонту бытовой техники
Заказы на вывоз мусора
Работа по монтажу полов
Работа по ремонту бойлеров
Работа по перетяжке мебели
Работа для компьютерного мастера
Работа для курьера
Работа по ремонту крыш
Работа для специалистов по грузоперевозкам
Работа по ремонту кондиционеров
Работа по ремонту газовых плит
Работа по ремонту газовых колонок
Работа по ремонту посудомоечных машин
Работа для специалистов по химчистке
Работа по ремонту потолков
Работа по установке потолков
Заказы на бурение скважин
Работа по ремонту полов
Работа на дому в интернете
Работа в интернете
Работа на дому для женщин
Работа онлайн
Работа на дому для мам
Работа на дому вакансии
Работа на дому для инвалидов
Удаленная работа
Работа по вывозу мусора
Работа по установке кондиционеров
Заказы на ремонт стиральных машин
Заказы на установку дверей
Заказы на установку кондиционеров
Заказы на установка межкомнатных дверей
Заказы на ремонт холодильников
Заказы на ремонт телевизоров
Заказы для сантехника
Заказы на ремонт антенн
Заказы для компьютерного мастера
Заказы для электрика
Заказы для мастеров по укладке плитки
Работа для самозанятых
Заказы на сборку мебели
Заказы на ремонт мебели
Заказы на перетяжку мебели
Зарплата HTML-верстальщика
Зарплата верстальщика сайтов начального уровня часто может быть далека от идеальной. Впрочем, весомый плюс профессии верстальщика в том, что это может быть не сколько офисная, сколько удаленная работа. Поэтому региональные жители могут работать на столичные организации, а жители Москвы выполнять работы в международных компаниях.
Зарплата верстальщика сайтов в офисе зависит от его уровня. Как правило, выделяют четыре уровня: стажер, младший специалист — junior, средний специалист — middle, старший специалист — senior.
Если верстальщик впервые устраивается на должность, то в зависимости от его начальных знаний, он становится либо стажером, либо младшим специалистом.
Сколько получает верстальщик сайтов в должности стажера?
Стажер — это кандидат на должность младшего специалиста. За период своей стажировки учится и выполняет простую работу. Этот рабочий промежуток в жизни стажера является показательным.
Зарплату html-верстальщика стажер не получает, часто вообще работает бесплатно. Но работодатель оценивает стремление к работе новичка и его уровень обучаемости, чтобы в финале стажировки принять решение о дальнейшем сотрудничестве и возможном трудоустройстве.
Сколько зарабатывает верстальщик сайтов в должности стажера, если ему все-таки платят? Статистика говорит о том, что не более 250 у.е.
Верстальщик кто это – верстка сайтов

Газеты сегодня заменились интернетом, даже существующие до сих пор печатные издания выкладывают в электронном виде. Верстальщик в печати соединял картинки и текст так, чтобы страницы смотрелись органично. Подбор шрифтов, общий вид газеты – эти обязанности лежали на плечах людей, занимавшихся версткой. Со временем профессия приобрела более современную форму. Теперь верстальщик работает не только с газетами и журналами, но и в веб-сайтами.
Верстальщик – человек, который делает HTML-шаблон веб-сайта, опираясь на подготовленный дизайнерский макет. Дизайнер может нарисовать только изображение того, как должны выглядеть страницы. Но сайт работает не на картинках, а на специальном коде. Благодаря ему картинки или фотографии появляются в одном месте при загрузке, текст – в другом, интерактивные элементы – в третьем и т.п. Можно сказать, что верстальщик материализует идею дизайнера, воплощает ее в жизнь.
Создать полноценный веб-сайт – поэтапная работа:

- сперва верстальщик анализирует полученный PSD макет по слоям;
- затем создает таблицу стилей (CSS), определяет место каждого элемента, подбирает шрифты, цвета;
- далее специалист должен проработать пользовательский интерфейс и меню;
- после происходит доработка динамических составляющих – всех элементов, с которыми можно взаимодействовать (кнопки, формы, слайдеры), а также всплывающих окон;
- на завершающем этапе созданный файл сравнивают с дизайнерским макетом, исправляют возможные несоответствия.
Кажется сложным, как и любое новое занятие, но погружение в нюансы работы избавят от этого чувства. От верстальщика, кроме уже названных обязанностей, ожидают в результате такой ресурс, который бы отображался в самых распространенных браузерах одинаково. Когда работа верстальщика выполнена, в дело вступает программист, который переводит данные в CMS систему – своеобразное «сердце» сайта, через которое им управляют.
Верстальщик – кто это и чем занимается
Верстальщик – это специалист, который выполняет верстку web-сайтов. Он отвечает за наполнение ресурса необходимыми картинками, фотографиями и текстами. Верстальщик обеспечивает корректное и одинаковое отображение веб-ресурсов во всех основных браузерах, контролирует бесперебойную работу интерактивных и динамических элементов ресурса. Для проверки проводится тестирование с учетом возможных отличий по цвету и разрешению на различных мониторах.
К преимуществам профессии можно отнести:
- возможность работать удаленно;
- высокий уровень дохода;
- возможность самостоятельно изучить основы профессии;
- творческий характер работы;
- востребованность на рынке труда;
- возможность переквалифицироваться в программиста.
Зарплата верстальщика зависит от уровня владения HTML и CSS, опыта, дополнительных навыков, владения английским языком.
Где и как научиться верстке сайтов
Если Вы будете рассматривать своё обучение верстке сайтов в каких-нибудь Вузах, этого делать не стоит. Расскажу почему. Всё дело в том, что людей, этому не обучают полностью. Да, может быть и будут какие-то основы, но это вряд ли поможет достигнуть высоких результатов, которых Вы хотите. Существует Интернет, который может Вам обеспечить полную успеваемость в обучении за короткий промежуток времени. За полгода или год, Вы сможете научиться верстать сайты в Интернете с помощью таких порталов:
Geekbrains.ru. Его считают образовательным порталом, на котором собраны все бесплатные и платные курсы по программированию, также верстке сайтов. Пользователей обучают только опытные специалисты своего дела. Нет никакой теории, только практика (Рисунок 1).

Нетология. На этом ресурсе, обучают пользователей различным Интернет профессиям. Приобретая опыт во время обучения, Вы можете после него сразу найти работу по этой специальности
В Интернете есть много обучающих порталов, но перечисленные Выше сайты, приобрели достаточное количество положительных отзывов и помогли многим пользователям научиться многим профессиям.
Обучение на HTML-верстальщика
Как правило, HTML-верстальщики осваивают профессию самостоятельно. Но есть и специализированные курсы. Для устройства на работу специального образования не требуется. Основное требование работодателей: опыт работы, подкрепленный портфолио. Необходимо знать: HTML (вручную), CSS 1, CSS 2, JavaScript, Dreamweaver, Front Pages, Photoshop, PHP, MySQL, XML\XSL.
Курсы
Компьютерная Академия ШАГ (Очно, Москва)
Обучает фронт-энд разработке (очно, Москва). Международное учебное заведение, специализирующееся на компьютерном образовании. Работает с 1999 года. 42 филиала в 16 странах мира. Крупнейший авторизованный учебный центр Microsoft, Cisco, Autodesk. Студенты получают международные сертификаты и международный диплом. Главная цель – трудоустройство каждого выпускника.
Вузы
Образовательное учреждение высшего образования «Московский финансово-промышленный университет «Синергия»
WEB-разработка (Synergy IT Academy)
Московский открытый институт
Информационные системы (Московский открытый институт)
Московский гуманитарный университет, МосГУ
Прикладная информатика в экономике (Факультет экономики, управления и международных отношений)
Национальный исследовательский университет «МЭИ»
Прикладная информатика в экономике (Инженерно-экономический институт НИУ «МЭИ»)
Московский государственный университет пищевых производств
Прикладная информатика (Институт промышленной инженерии, информационных технологий и мехатроники)
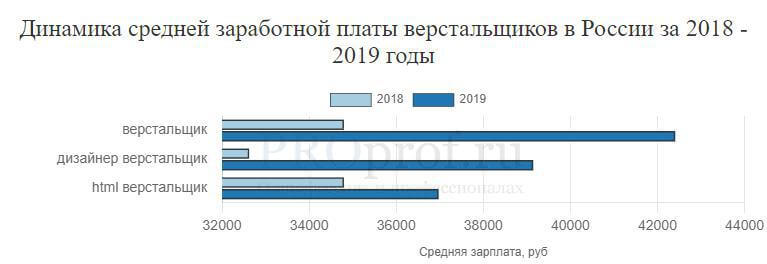
Сколько зарабатывает верстальщик сайтов
Этот вопрос волнует очень многих. Ведь немалое количество людей зарабатывают в интернете и стремятся увеличить уровень своих доходов с помощью различных вариантов удалённой работы.
Как вы успели понять, профессия верстальщика предполагает очень тяжёлый и кропотливый труд. Наверное, точную информацию о том, сколько получает верстальщик, вряд ли кто-то сможет предоставить. Оплата за выполненную работу зависит от уровня сложности и объёма. К тому же, заказчики требуют, чтобы их сайт был креативным, уникальным в своём роде. Это способствует привлечению необходимой целевой группы.
Профессиональные фрилансеры трудятся в студиях, могут числиться в штате какой-либо компании. Доход такого уровня специалистов в разы выше, чем тех, кто занимается работой удалённо.
Как правило, для получения необходимых навыков и повышении квалификации верстальщики сайтов посещают специальные курсы.
На сегодняшний день среднестатистическая стоимость вёрстки не обычного средней наполненности и сложности сайта составляет примерно 2,5-3 тыс. рублей. Доход специалиста среднего уровня, занимающегося такой работой удалённо, может достигать от нескольких десятков тысяч рублей до нескольких тысяч долларов в месяц.
Стоимость напрямую зависит также от того, насколько качественно исполнитель выполнит заказ. Если верстальщик выполнил работу точно в срок, при том в таком качестве, что она не нуждается в доработках, и уровень уникальности соответствует всем ожиданиям, стоимость значительно возрастает. Такого рода услуги могут возрасти в цене до 10-12 тысяч рублей за вёрстку.
Многие исполнители в поисках работы обращаются на биржи фриланса. Однако стоит понимать, что для того, чтобы получить дорогостоящий заказ на большой бирже, нужно уже иметь опыт выполнения крупных заказов. При этом желательно, чтобы этот опыт был как можно больше и весомее. Ещё одним необходимым критерием является наличие коммуникативных навыков. Хорошим действием будет получения диплома или хотя бы удостоверения о прохождении курсов. Для получения первых навыков и корочки, рекомендую школу програмистов в СПБ codeproschool.ru. Не останавливайтеся. И вы найдете работу мечты!
Какими программами должен владеть удаленный верстальщик?
Главные требования со стороны работодателя к специалисту следующие:
-
-
- Знание базовой, а также табличной верстки текста с программами HTML, CSS.
- Обязательная работа на уровне уверенного пользователя с JavaScript, jQuery, использование AJAX, как и знание азов фотошопа в разделе резки макета.
- Уметь уверенно верстать веб-страницы как валидно, так и кроссбраузерно.
- Знать хорошо технический английский.
- Также неплохо иметь опыт взаимодействия с проверочными плагинами для всестороннего тестирования проделанной работы верстки и создание шаблона с последующим применением для CMS (например, Joomla, 1С-Битрикс, или же UMI).
-
Как начать работать веб-верстальщиком, и сколько за это платят?
Как стать верстальщиком? Конечно, мы бы советовали вам пройти обучение у профессионалом, хотя это будет и не бесплатно. Однако полученные знания, умения и навыки в скором времени окупятся, поскольку данная профессия сегодня становится все более популярной.
Также получить исчерпывающие ответы на вопрос, кто это такой дизайнер-верстальщик, и что он делает, а также обзавестись необходимой базой знаний вы можете на следующих ресурсах:
Нетология. Это ресурс, на котором всех желающих пользователей могут обучить весьма неординарным, но интересным профессиям. Во время обучения вы приобретаете бесценный опыт, который очень пригодится вам в дальнейшем развитии в области веб-верстки.
Есть и другие сайты, где можно получить базовые знания, а также выработать определенные навыки работы с версткой . Но указанные выше ресурсы по праву считаются лучшими, и являются самыми популярными.
Заплата веб-верстальщика
Конечно же, нельзя не упомянуть о том, какой может быть зарплата веб-верстальщика. Судя по тому, что число желающих иметь собственный сайт с каждым днем растет, данная профессия пользуется популярностью. Следовательно, и заработки специалистов довольно неплохие.
За 1 проект можно получить от 2000 до 15 тыс. рублей – все зависит от направленности ресурса и стартового капитала заказчика
Также важно заработать хорошую репутацию, которая в будущем даст возможность выйти на более высокую ставку по оплате труда веб-верстальщика
Какие навыки нужно освоить для профессии верстальщик сайтов

Верстальщик кто это в плане необходимых навыков, какие умения должен иметь такой работник? Профессионалу нужно овладеть так называемыми «софт скиллз», а не только знаниями для выполнения качественной верстки. Надпрофессиональные навыки не менее важны в этом деле.
К необходимым дополнительным умениям можно отнести следующие:
- знание английского языка – базовый английский должен быть у любого специалиста, работа которого связана с кодами;
- умение концентрироваться на мелочах тоже обязательно, ведь основная работа происходит за компьютером;
- внимательность, способность видеть и исправлять ошибки, без которых верстальщик не сможет работать над своими основными навыками.
Список можно пополнить очевидными умениями: способность работать на результат в команде. Без таких личностных качеств, как терпеливость и аккуратность, верстальщику тоже будет трудно. Нужно учитывать однообразность работы – людям, которые любят постоянно находиться в движении, такой вариант не подойдет. Зато профессия широко востребована сегодня, и спрос на специалистов в этой сфере растет.
Обратите внимание:Крупные компании делят верстальщиков, как иллюстраторов или дизайнеров, на три уровня: Junior, Middle, Senior. В зависимости от глубины знаний и количества навыков специалист может претендовать на место младшего, среднего или старшего работника
Для освоения профессии верстальщика понадобится узнать:
- язык разметки страницы HTML;
- каскадные таблицы стилей CSS, но лучше более современная верстка блоками;
- вспомогательные программы для создания веб-сайтов Adobe PageMaker, Corel Draw, QuarkXPress и пр.;
- программы для графики Photoshop (самая распространенная), Krita, Gimp;
- базовые знания по JavaScript, AJAX, jQuery.
Веб-сайт проходит долгий путь от обыкновенного изображения к полноценному организму. В этом процессе верстальщик выступает посредником. Работа со специальными программами – основа верстки, поэтому освоение профессии нужно начинать с них. Преимуществом будет, если работник владеет PHP и XHTML.
Также отличной возможностью зарекомендовать себя как знающего и опытного специалиста будет знание MySQL, Firefox-плагинов и CSS-препроцессоров. К тому же у верстальщика должны быть хорошие отношения с текстом в принципе, с его форматированием. Верстальщики в большинстве случаев умеют писать СЕО-тексты.
Дополнительно:Есть предпочтительное образование, с которым легче осваивать профессию. Необязательно поступать в вузы – среднего специального образования достаточно с лихвой. Специальности, связанные с информационными технологиями, дизайном и медиа будут идеальными. Но даже специалист с другим образованием может наверстать знания на курсах.
Что необходимо знать и уметь, чтобы стать верстальщиком сайтов
Данная профессия предполагает наличие определённого набора навыков и умений. Чтобы стать хорошим специалистом и грамотно выполнять поставленные задачи, нужно в обязательном порядке уметь:
— язык программистов;
— владеть навыками работы в графических редакторах;
— обязательно уметь пользоваться редактором HTML для создания и чтения кодов различных страниц;
— различные языки форматирования и выделения определённых участков текста с помощью XHTML, HTML, др.;
При наполнении сайтов важно учитывать особенности работы определённых браузер, также необходимо учитывать возможность пользования сайтом людей с ограниченными возможностями
Что нужно знать верстальщику? Какие навыки нужны?
Главные навыки и инструменты верстальщика
Самое главное для верстальщика — знать язык разметки веб-страниц HTML и язык каскадных таблиц стилей CSS. С помощью HTML создается структура страницы, а CSS используется для создания внешнего вида страницы — цветов, размеров, отступов.
Верстальщику нужно уметь работать с макетами и разбираться в интерфейсах инструментов, в которых они делаются. Чаще всего для создания макетов используются сервис Figma и программа Photoshop (формат файлов, сделанных в Photoshop, — psd, поэтому сделанные в них макеты называют PSD-макетами). Менее распространены Sketch, Zeplin и Avocode.
Интерфейс Figma
Очень важно уметь делать адаптивную верстку — такую, которая будет хорошо отображаться на разных устройствах: десктопах, планшетах, мобильных. Согласно отчету Digital Report 2020, с каждым годом мобильный трафик составляет все большую долю интернет-трафика, и сейчас это число составляет 50,1%
Поэтому без адаптивной верстки сейчас не может обойтись ни один сайт: адаптивность стала обязательным требованием для верстки. Для нее чаще всего используется фреймворк Bootstrap.
Еще одно частое требование заказчиков — уметь делать верстку PixelPerfect, то есть идеально совпадающую по каждому пикселю с макетом верстку.
Чтобы повысить эффективность своей работы, верстальщику нужно уметь пользоваться инструментами веб-разработки. Это редакторы кода VS Code, Emmet, Sublime Text и инструменты разработчика (Developer Tools) в браузере, которые позволяют просматривать HTML и CSS на странице и отлаживать Javascript на странице.
JavaScript и Jquery
Для успешной работы нужно знать основы JavaScript и Jquery. JavaScript — это язык программирования, который используется в веб-разработке. Он нужен, чтобы делать сайты интерактивными. Jquery — это библиотека JavaScript, упрощающая работу с HTML-документом. Знание JavaScript и Jquery нужно, чтобы подключать к сайту готовые скрипты, виджеты и библиотеки. Например, яндекс-карты или гугл-карты, слайдеры, галереи.
CMS
Еще одно полезное умение – интеграция верстки в CMS. Это также называют «натягиванием» верстки на CMS.
CMS, или движок сайта — это система управления контентом. С помощью нее удобно создавать новые страницы и наполнять сайт контентом, потому что не нужно редактировать HTML-код — все делается в интерфейсе CMS. CMS позволяет полностью поменять оформление (тему) сайта, при этом не изменив его контент.

Интерфейс создания новой страницы в WordPress

Популярные плагины WordPress
Интеграция верстки страниц — это добавление сверстанных страниц в CMS так, чтобы можно было менять их содержание через административную панель CMS. Часто также нужна интеграция верстки шаблонов — например, для шаблона поста блога. Один шаблон может использоваться для многих страниц, при этом у них будет одинаковое оформление.
Рейтинг CMS от iTrack
WordPress написан на языке программирования PHP и использует базы данных SQL. Если захотите специализироваться на WordPress, то стоит изучить PHP и SQL, чтобы разбираться с проблемами, которые могут возникнуть при работе движков. На PHP можно писать плагины к WordPress — эта услуга востребована на фрилансе, написание одного плагина в среднем стоит 8 тысяч рублей.
Современные стандарты HTML5 и CSS3
Верстальщику нужно уметь использовать современные возможности и примеры верстки и знать, что уже устарело. Например, сейчас уже точно не стоит использовать фреймы и верстать таблицами — лучше использовать flexbox и CSS grid.
А вот новые возможности стандартов HTML5 и CSS3 использовать стоит. К ним относятся семантическая верстка, анимации, трансформации, работа с svg, элементы video, audio и canvas.
Другое
Верстальщику пригодится знание методологии верстки БЭМ. Повысить эффективность работы ему помогут умение пользоваться системой управления версиями git, препроцессорами CSS (LESS, SASS, SCSS) и инструментом gulp для сборки CSS и автоматизации рутинных задач.
Знание основ протокола HTTP и сетей не обязательно, но позволит лучше понимать, как работает интернет и как браузеры загружают сайты. Это поможет разбираться в проблемах при работе с хостингом и трудностях, которые могут возникнуть у пользователя при загрузке сайта.
Где искать работу?
На просторах Интернета существует не одна фриланс биржа для верстальщиков – их и стоит посетить прежде всего
Потому отдельным вниманием стоит выделить такие биржи:
- freelance.youdo.com;
- freelancehunt.com;
- freelance.ru;
- fl.ru;
- Кворк;
- Воркзилла;
- pchel.net
- попытать удачи можно и на 24freelance.net;
- freelansim.ru.
- Положительно зарекомендовали себя Allfreelancers.su;
- Weblancer.com.
Еще 107 бирж фрилансеров.
Все они помогут найти работу по душе.
Рекомендую посмотреть видео по теме:
Рекомендуемые статьи:
- Как заработать на ставках на спорт с минимальным риском: 6 инструментов
- Можно ли заработать в тик ток: секреты раскрутки и монетизации аккаунта
- Интернет маркетолог: 13 сайтов, которые помогут найти вакансии
- Лучшие конструкторы сайтов бесплатно: 13 сервисов
- Франшиза для маленького города с минимальным вложением: 10 прибыльных идей
Статья подготовлена редакцией сайта. Познакомьтесь с авторами блога
Если вы хотите получать свежие идеи о заработке, инвестидеях, бизнесе, управлении личными финансами в свой почтовый ящик, то подпишитесь на обновления.
100% полезный контент и никакого спама!