Как написать описание приложения для app store и google play?
Содержание:
- Карта
- А теперь подробнее
- I. Как называется ваш продукт? Зачем он нужен?
- Фриланс или агентство: выбираем разработчиков
- Игра на запоминание
- Генератор Markdown таблиц
- Общие вопросы по приложению
- Правило первое: эффективность использования
- Что может быть источником вдохновения?
- Вход и восстановление пароля
- Списки
- Мобильный интернет в России
- Где нужен?
- Правописание
- Блок для тех, у кого мало времени: как сделать приложение и не попасть в долговую яму – кратко
- Разбор приложения по экранам
- Важные личные качества
- Что такое приложение?
- Перед тем как начать писать описание
- Навигация
Карта
Первая загрузка карты. Какая область должна загрузиться? Где и в каком масштабе должна быть отцентрирована карта?
Загрузка и отрисовка элементов
Должны ли загруженные элементы кэшироваться? Когда элементы должны обновляться? Этот момент очень важно продумать, чтобы обеспечить быструю загрузку данных и плавные перемещения по карте.
Логика работы элементов на карте. Пины, попапы над пинами, карточки для пинов, построение маршрута.
Поддержка масштабирования, вращения, наклона карты.
Обновление геопозиции и отправка координат текущего местоположения при свернутом приложении.
А теперь подробнее
I. Как называется ваш продукт? Зачем он нужен?
Чаще всего, у продукта какое то абстрактное название, которое совсем не намекает пользователю на то, для чего он предназначен. Поэтому, в полное название для апп стора должно входить прямое предназначение приложения
Это важно не только для улучшения понимания продукта, а в первую очередь, для того, чтобы пользователи могли найти ваш продукт и скачать его
Предназначение продукта — это ключевое слово, по которому пользователи находят приложение в апп сторах или google. Забив в google app development company мы найдем Yalantis, потому что наше полное название — Yalantis is a native iOS and Android app development company.
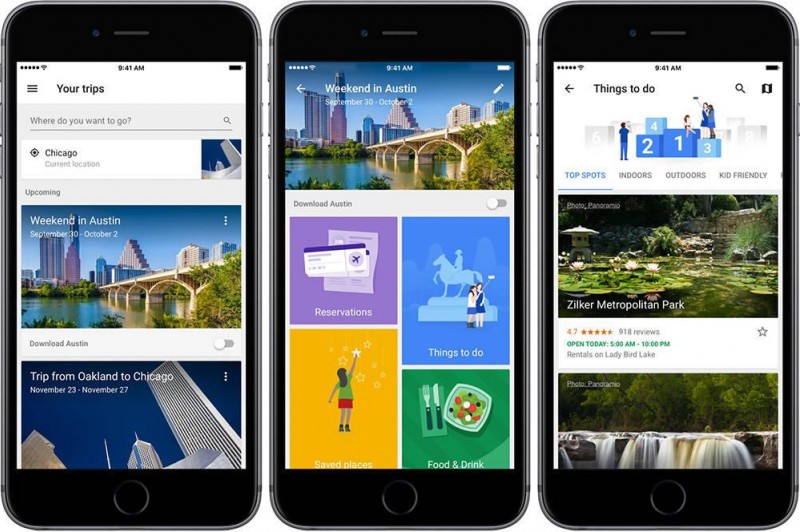
А если мы загуглим travel app, то поиск выдаст нам TripIt (с полным названием TripIt Travel Organizer — Free), TripAdvisor (TripAdvisor Hotels Flights Restaurants), TripCase (TripCase — Travel Organizer) и прочие приложения туристической тематики.
Возьмем, к примеру My Day. Его название на апп сторах звучит так:
My Day — Countdown Timer
Именно countdown timer, countdown app в данном случае, ключевое слово, по которому наше приложение находят пользователи.
Flipboard: Your Social News Magazine
Четко и понятно зачем нам нужен Flipboard, и сразу 3 ключевика: news, social и magazine.
Один из наших недавних проектов, Vochi, назвается на App Store:
Vochi messaging — Future Delivery
В данном случае, мы даем понять пользователю не только то, что это месенджер, а и его преимущество перед похожими продуктами.
Вот еще примеры названий продуктов, которые акцентируют внимание пользователя на своем отличии от других подобных приложений:
Grindr — Gay, same sex, bi, social network to chat and meet guys
Shazam — Discover Music, Artists, Videos & Lyrics
Polyvore — Personalized Fashion, Shopping and Style
Magisto Video Editor & Movie Maker
В названии приложения допустимо иметь максимум 25 символов. Если слов будет больше, в поиске их просто не будет видно.
Теперь приступим к составлению описания для апп стора.
Фриланс или агентство: выбираем разработчиков
- Отношения с фрилансером основаны на взаимном доверии, и всегда есть риск наткнуться на недобросовестного исполнителя. Кроме того, без тестирования и code review со стороны профессионалов не факт, что проект будет реализован без багов и другие специалисты смогут его поддерживать, если вы решите сменить исполнителя.
- Срывы дедлайнов и растягивание задач — частая ситуация в работе с фрилансерами. Если он работает над несколькими проектами, в первую очередь он будет решать задачи на горящих. Фрилансер может и вовсе перестать выходить на связь и пропасть.
- Исключительно материальная заинтересованность фрилансера в вашем проекте и полное безразличие к его дальнейшей судьбе могут дать плохой результат. Включённость в проект важна, и от того, каких специалистов вы подберёте и как построите взаимодействие, будет зависеть успешность проекта.
Игра на запоминание
Уровень: 2 — средний
Описание: в этой игре нужно запоминать изображения на карточках. Вы переворачиваете карточку, кликнув по ней, чтобы увидеть изображение. Далее, среди других карточек вам нужно отыскать ту, у которой такое же изображение.
Возможности:
- На экране отображается сетка n на n (n — это целое число). Изначально все карточки представлены «рубашкой» кверху (состояние ).
- Есть кнопка для старта игры, после нажатия на которую запускается таймер.
- Пользователь может нажать на любую карточку, чтобы увидеть скрытое изображение (изменить состояние на ). Изображение остаётся видимым пока пользователь не нажмёт на другую карточку.
При нажатии на следующую карточку:
- Если есть совпадение, то обе карточки выходят из игры (скрываются или остаются постоянно в состоянии ).
- Если совпадений нет, то обе карточки переворачиваются обратно, рубашкой вверх (состояние ).
- Когда все совпадения найдены, пользователь видит сообщение с поздравлением и время, которое заняло прохождение игры.
Дополнительные фичи
- Добавьте уровни сложности. Повысить сложность можно ограничив время на прохождение и/или увеличить количество карточек.
- Сделайте возможность увидеть статистику (количество побед/поражений, лучшее время на каждом уровне сложности).
Генератор Markdown таблиц
Уровень: 2 — средний
Описание: приложение, которое конвертирует обычную таблицу с данными, загруженную пользователем (опционально), в таблицу формата Markdown.
Возможности
- Создавать HTML таблицы с заданным количеством рядов и колонок.
- Вводить текст в каждую ячейку.
- Генерировать Markdown таблицу на основе HTML таблицы.
- Предпросмотр Markdown таблицы.
Дополнительные фичи
- Пользователь может скопировать в буфер обмена Markdown таблицу, нажав кнопку.
- Добавить новый ряд или колонку в указанном месте.
- Полностью удалить ряд или колонку.
- Определить выравнивание текста (влево, по центру, вправо) для ячейки, колонки, ряда или таблицы в целом.
Общие вопросы по приложению
Тут все просто, но лучше никогда не забывать уточнять эти вопросы у менеджеров проектов и аналитиков.
- Для каких платформ будет разрабатываться приложение и какие версии ОС будут поддерживаться? Необходимо всегда помнить о минимальной поддерживаемой версии ОС. Иначе можно обнаружить, что функциональность не работает у пользователей, когда задача уже закрыта.
- На каких устройствах необходимо проверить приложение? Например, приложение должно работать как на смартфонах, так и на планшетах. Или должна быть поддержка Apple Watch.
- Какую ориентацию экранов поддерживает приложение? Портретная и/или ландскейп? Неприятный момент: если смена ориентации экрана хорошо работает на смартфонах, это не значит, что всё будет так же на планшетах.
- На каких девайсах приоритетнее всего смотреть? На ваших девайсах приложение может идеально работать, а вот у заказчика на любимом (вставьте китайский android-смартфон) все разъехалось…
- Должен быть идеальный пиксель-перфект или допускаются некоторые погрешности? Привет, тестирование на соответствие макетам! Ещё неплохо уточнить, должна ли растягиваться вёрстка или под каждый размер экрана должны быть свои макеты?
- Существуют ли другие клиентские приложения? Например, есть админка, которая внезапно начнет удалять или добавлять элементы. Или веб-версия, которая существует уже в продакшене. Главное – узнать об этом как можно раньше.
- Есть ли какие-то внешние устройства, которые могут повлиять на логику мобильного приложения? Например, beacon’ы, отправляющие сигналы приложению, или принтеры, печатающие информацию из приложения.
- Какая целевая аудитория у приложения? Все пользователи в Play Market/AppStore или 50 человек в компании заказчика?
Правило первое: эффективность использования
Эффективность использования — самый важный критерий при оценке интерфейса. Что можно сделать, чтобы достичь максимальной эффективности приложения?
Сформируйте список задач, которые будут выполняться в вашем приложении чаще всего, и уделите им первоочередное внимание при проектировании экранов приложения. Если есть возможность, то проведите интервью с потенциальными пользователями или понаблюдайте за уже существующими подходящими пользователями
Задачи из этого списка должны выполняться быстро и просто. В этом вам могут помочь следующие принципы:
При работе с устройствами, у которых маленький дисплей, трудно воспринимать большое количество информации с одного «экрана», поэтому рекомендуем создать несколько «экранов» и разнести контент по ним. Сделайте удобную навигацию между экранами приложения, чтобы пользователь отчетливо понимал, где он находится, как ему вернуться назад и что именно он сейчас делает.

2. Соблюдайте непрерывность работы
Каждому из нас приходилось иногда отрываться от работы с приложением. Причин может быть огромное количество и их мы не собираемся разбирать. Наша же задача состоит в том, чтобы спустя какое-то время, когда пользователь вернется к приложению, то он, как минимум, окажется в том же месте, где ему пришлось прерваться и с теми же данными, которые он вводил. Или, если этого не случилось, ему подробно опишут что и как сделать.
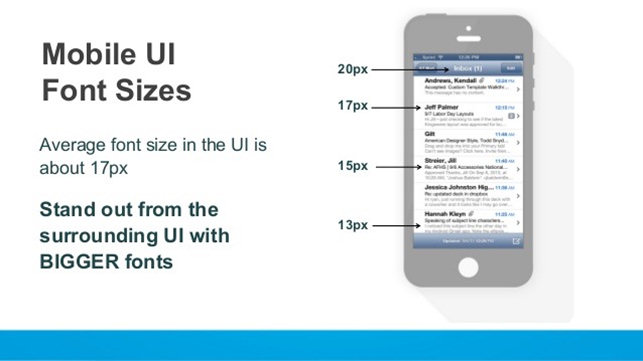
3. Текст должен быть читаем
У пользователя не должно быть проблем с восприятием информации с экрана мобильного приложения. Оптимальный размер шрифта для чтения — ваш друг и помощник.

4. Формы для пользователя, а не пользователь для форм
Подбирайте размер поля в формах максимально подходящим к формату данных. Это добавляет пользователям уверенности. Если в полях останется пустое пространство или, наоборот, данные не поместятся, клиент будет чувствовать себя неуютно и волноваться о правильности ввода.
Спрашивайте только ту информацию, которая необходима для совершения операции. Если пользователь что-то из необходимого вводил ранее, запомните это и просто предзаполните нужное поле.
Что может быть источником вдохновения?
Согласно информации от аналитиков AppShopper, за 2016 год количество приложений в AppStore перевалило за 2 миллиона. Число загрузок на Google Play на этот же момент превысило показатели вдвое. Поэтому разработчикам становится все сложнее выделяться и начинать работу над абсолютно новыми проектами.
Увлечения и идеи из жизни – ваша муза
Находясь в поиске идеи для создания мобильного приложения, задумайтесь над вашей повседневной жизнью. Как вы любите проводить время, какие места посещать? Какая информация или помощь вам при этом требуется? Приложения со списком скидок от развлекательных заведений, афиши с ближайшими мероприятиями, отзывами, справочные сервисы, путеводители по разным местам – все это можно подать в виде удобного приложения.
Многие люди, так же как и вы, могут сталкиваться с теми же проблемами. Мониторинг рынка и возникающих потребностей пользователей смартфонов и других портативных гаджетов также может стать хорошим источником новаторских решений. Вот вам пример задумок, которые могут быть реализованы с применением такого подхода:
- уведомления об интересных событиях в городе – для любителей активного времяпрепровождения;
- планирование времени исходя из доступного прогноза погоды – для ценителей грамотного и разумного использования времени и возможностей;
- советы по действиям во время пробок или при ДТП – для автолюбителей;
- переводчик или обучающее языковое приложение, 1, 2, 20 языков и их диалекты – пригодится путешественникам и тем, кто хочет говорить на нескольких языках;
- проекты узкой направленности для бухгалтеров, юристов, налоговиков, врачей и так далее – с полезной, актуальной информацией;
- поиск музыки по мелодии, а также различные сборники, которые постоянно обновляются, – для меломанов;
- навигаторы, планировщики, помощники в макияже и одежде.
Это лишь немногие примеры, которые позволяют сделать жизнь пользователей комфортнее и более осведомленной.
Воплощайте умения и знания в приложения!
Другим «родником» оригинальной идеи мобильного приложения в 2017 году могут стать ваши личные знания и увлечения. К примеру, создательница проекта DailyArt объединила свои знания в сфере искусства и желание помочь большему числу людей узнать о мировых шедеврах. Результатом стало приложение, которым пользуются более 400 тысяч человек разных возрастных категорий.
Игры – фавориты на все времена
Наиболее популярными и востребованными приложениями остаются игры. Каждый владелец смартфона имеет в своем арсенале одно или несколько развлекательных приложений. Более того, с развитием рынка портативных устройств подобные игры становятся все качественнее и многофункциональнее. Для разработчиков же это прекрасное поле для монетизации, поскольку на покупку «игрушек» и внутренних компонентов пользователи идут намного охотнее.
Что еще необходимо для успеха?
Даже генерируя достойные новые идеи мобильных приложений, стоит помнить о том, что их успешная реализация зависит и от факторов продвижения
Хорошую задумку важно обернуть в правильную упаковку. Вам нужно не только создать иконку для приложения, которая привлечет людей и станет отражением его пользы, но и оптимизировать приложение под требования Google Play или App Store (ASO) следующие атрибуты:
- название приложения;
- описание назначения и преимуществ;
- качественные скриншоты и инфографика.
Также для успешного продвижения приложения можно воспользоваться сервисами, предоставляющими источники мотивированного трафика.
Комбинация оригинальной задумки и грамотной ее реализации приблизит вас к цели и поможет завладеть вниманием аудитории на мобильном рынке
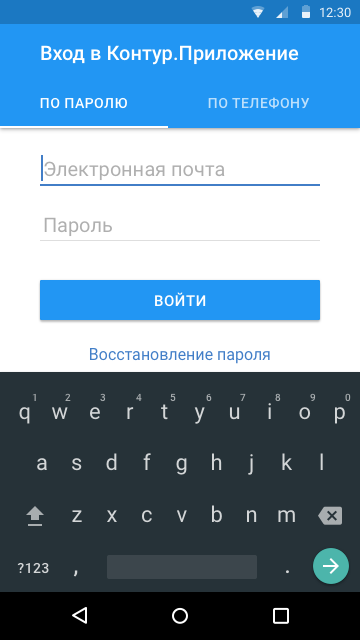
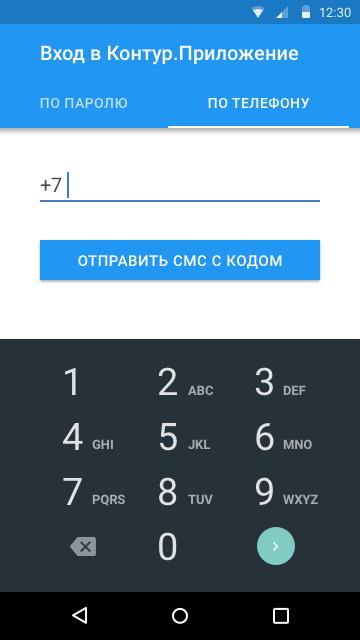
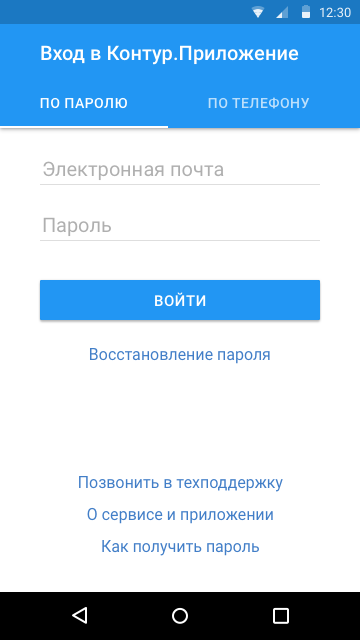
Вход и восстановление пароля
Для входа в мобильные приложения Контура мы сделали модуль. Используйте его в приложениях для Андроида и iOS, в нативных и на Ксамарине. Модуль работает с портальным сервисом аутентификации.
Дизайн модуля сделан по гайдлайнам Гугла и Эпла. Цвета, ссылки и тексты изменяются и настраиваются.
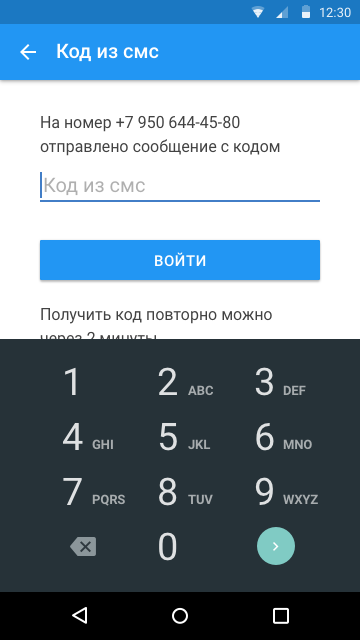
Модуль умеет аутентифицировать пользователя по логину с паролем или по номеру телефона. Между способами входа переключайтесь табами или свайпом.


После входа повторно аутентифицироваться не нужно в течение месяца. Вход будет происходить автоматически. Если с последнего входа прошло больше месяца — приложение попросит войти заново.
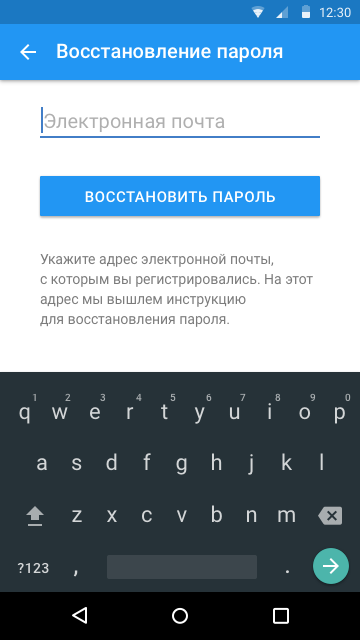
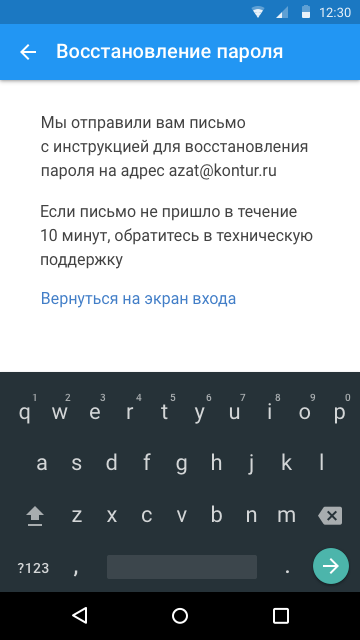
Если пользователь забыл пароль, модуль поможет восстановить.


Если вы не готовы использовать модуль в приложении — постарайтесь сделать экран входа похожим на него. Пользователям будет удобно, если приложения Контура будут похожими.
Не забудьте о восстановлении пароля. Не забудьте о телефоне техподдержки и ссылке на помощь. Это поможет пользователям, если будут проблемы со входом.

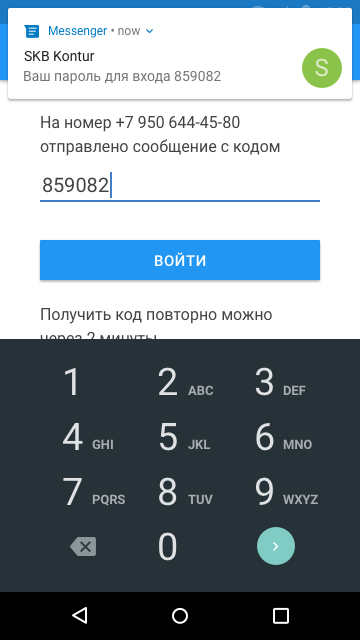
Не забудьте, что при входе по номеру телефона на Андроиде приложение сможет прочитать смс и подставить код — пользователю будет приятно.


Списки
Часто мобильные приложения включают в себя списки
Для них стоит обратить внимание на следующие моменты:
Первая загрузка списка. Сколько элементов загружаются за один раз? Что происходит при загрузке? Какое максимальное время может загружаться список?
Наличие пэйджинга. Есть ли подгрузка элементов при скролле или весь список загружается за раз? Если есть подгрузка, то обязательно надо проверить, что элементы на границах не пропадают и не дублируются.
Обновление списка (см. варианты выше).
Наличие разделов.
Наличие фильтров/сортировок. Фильтр может быть локальным или серверным. Для списков, которые загружаются целиком или зашиты внутри приложения, фильтры чаще всего локальные, и тестирование их не вызывает особых трудностей. Для списков с подгрузкой фильтры могут повлечь большое количество проверок. Аналогично для сортировок.
Состав каждого элемента в списке. Тут может быть как элементарный текст, так и целые экраны со своей внутренней логикой.
Взаимодействие с элементами. Добавление нового элемента, удаление, скрытие, перетаскивание.
Синхронизация списка между всеми устройствами. В качестве примера можно привести синхронизацию файлов после его изменения на всех устройствах.
Сохранение позиции скролла
При переходах между разделами или при возвращении на экран со списком может быть очень важной фичей. Например, если это лента постов.
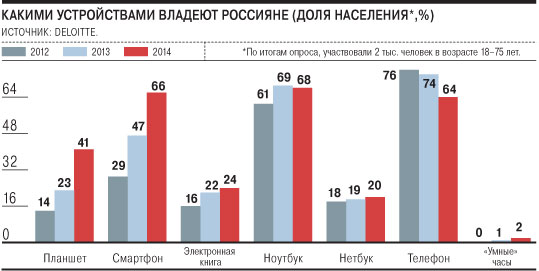
Мобильный интернет в России
С каждым днем мобильный интернет все прочнее обосновывается в жизни современного человека. К концу 2013 года уже треть дневной аудитории рунета выходила в интернет с мобильных устройств. По сравнению с аудиторией большого WEB аудитория мобильного интернета существенно моложе. Более 60% моложе 30. Эти люди активнее пользуются мобильным интернетом дома в выходные дни, либо после работы. Но, как правило, не реже 3 раз в день. Подавляющее большинство аудитории Российского мобильного интернета пользуются устройствами под управлением ОС Android. Но чаще используют приложения владельцы iOS устройств. В среднем владельцы iOS пользуются 25 приложениями в месяц. Не однообразно и поведение пользователей в зависимости от пола. Женщины в мобильном вебе чаще общаются, мужчины больше перемещаются и читают. Самое популярное занятие у обоих полов – мобильный поиск. Для целей поиска свои мобильные гаджеты использует чуть менее 90% аудитории. А вот играют в мобильном интернете всего 11% пользователей.

Где нужен?
- Мобильные игры и развлекательные приложения — огромная интересная индустрия, готовая принять разработчиков любого уровня. Мир погряз в играх, поэтому есть спрос на разработку приложений для любого возраста: от самых крошечных детей до взрослых дядек, гоняющих любимые игры на мобильнике.
- Развлекательно-образовательные приложения, такие как приложения для изучения языков, книг, музыки, путешествий (они скоро вернутся в новом качестве и это будет захватывающе интересно), тренировок и т.д.
- Банковские приложения — те мобильные банки, которыми мы пользуемся, это сложнейшие нагруженные системы с особой архитектурой, и они нуждаются в грамотных разработчиках. Да, стажёром в такую продуктовую команду попасть почти нереально, но для миддлов и сеньоров открываются классные перспективы.
- Приложения электронной коммерции — почти все магазины доступны в виде приложений, и это колоссальная инфраструктура с высокой ёмкостью рынка труда. Думаю, что эта сфера будет развиваться ещё глубже.
- Научные и исследовательские приложения. На одном из гугловских DevFest ребята из компании Mera рассказывали о научном проекте по изучению кораллов, в основе которого лежит узел с планшетом на андроиде. Так вот, такие проекты — совершенно особенный тип мобильной разработки для тех, кто хочет быть ближе к научному миру.
Правописание
Приложение может писаться через дефис. Данное правило реализуется в следующих случаях:
- приложение и определяемое слово выражены одиночными нарицательными имена существительными (человек-паук);
- приложение, выраженное собственным именем существительным, стоит перед определяемым словом (Москва-река);
Если приложение, выраженное собственным именем существительным, стоит после определяемого слова, то дефис не ставится (город Москва).
Географические названия, имена, фамилии, отчества пишутся с заглавной буквы (село Михайловское).
Приложение-название пишется в кавычках с заглавной буквы (магазин «Караван»).
Большинство приложений в предложении обособляются.
Блок для тех, у кого мало времени: как сделать приложение и не попасть в долговую яму – кратко
- Начинайте с MVP-версии. Она поможет вам оценить востребованность приложения у целевой аудитории – минимум киллер-фич, только лаконичный дизайн и полезная функциональность.
- Не жалейте времени и денег на бизнес-аналитику. Этот этап поможет вам выбрать правильную стратегию для развития приложения, отметёт нежизнеспособные идеи и сэкономит ваши деньги в долгосрочной перспективе (особенно на этапе поддержки).
- Сделайте как можно меньше дизайна. В помощь – гайдлайны от Google и Apple и UI-киты.
- Если в приложение закладывается простая функциональность – сделайте его кроссплатформенным. Разработку сложных приложений можно начинать с одной платформы – iOS или Android. Когда показатели конверсии оправдают себя, то смело принимайтесь за вторую.
- Храните данные на стороне клиента, не прибегая к бэкенду или используйте бессерверную архитектуру.
- Работайте с данными через интеграции с бесплатными инструментами (например, от Google) вместо таблиц и хитрых кастомных форм.
- Вместо разработки типовых функций с нуля используйте SaaS-сервисы и библиотеки.
- Выбирайте разработчика, который будет заинтересован в жизнеспособности вашего проекта. Не ориентируйтесь на столичные студии разработки, а найти хорошего исполнителя помогут рейтинги.
- Если бюджет совсем маленький, используйте конструктор приложений – приложение, разработанное на конструкторе, поможет вам прощупать почву в мобильной среде и понять, нужно ли начинать полноценную разработку.
- Не начинайте с eCommerce-приложения – станьте партнером маркетплейса, если хотите сначала протестировать спрос на ваши товары.
- Если у вас уже есть сайт и свободный веб-разработчик, создайте PWA вместо приложения. PWA-сайт построен на технологиях, которые позволяют ему работать как мобильное приложение: быть нативным, присылать пуши, быстро отвечать на запросы пользователя.
- Сократите расходы на поддержку приложения: не покупайте много часов заранее, откажитесь от поддержки по SLA, создайте понятную документацию, в которой разработчики смогут быстро и легко ориентироваться.
- Выбирайте работу по схеме Time & Materials, чтобы минимизировать расходы на риски.
Разбор приложения по экранам
- Состав экрана и возможные действия на нем. Из каких элементов состоит экран? Какие действия можно совершить? Какие состояния экрана возможны? Какие есть переходы и на какие экраны они ведут? Что должно отображаться при возврате на этот экран? Ответы на эти вопросы необходимо найти, а лучше зафиксировать в документации.
- Взаимодействие с сервером на экране. Какие запросы идут на экране? Понимание того, какие запросы на сервер отправляются на экране, поможет выявить такие требования, которые не сможет реализовать сервер по тем или иным причинам.
- Активность по таймеру. Например, отправляется важная аналитика раз в две минуты или идет обновление данных.
- Кэширование данных. Загрузка одних и тех же данных при каждом входе на экран может раздражать пользователей. При кэшировании необходимо продумать, когда должна обновляться информация на экране? Когда должен очищаться кэш?
- Заглушки. Что отображается, если данных нет? Пустой экран – неинформативный для пользователя. А съехавшая заглушка может быть поводом для недовольства заказчика.
- Поведение в случаях ошибки. Что должно отображаться, если произошла ошибка? Например, отсутствие интернета, серверная или незадокументированная ошибка.
- Медленная загрузка данных. Что должно происходить при медленной загрузке данных? Лоадеры, блокировка действий, кастомные анимации – всё должно быть продумано.
- Действия, которые влияют на поведение других экранов. Как действие на одном экране повлияет на поведение на других? Сквозные действия – опасная штука. Особенно, если разработка и тестирование идет по экранам или по отдельным фичам. Тут без регрессии обойтись сложно. Поэтому на некоторых проектах, прежде чем писать тест-кейсы, мы строим матрицу влияния для новых фич.
-
Обновление данных на экране. Когда происходит обновление? Есть следующие варианты и они могут сочетаться:
- Каждый раз при открытии экрана (данные живут только пока у пользователя открыт экран).
- Каждый раз при запуске приложения (данные живут только пока у пользователя запущено приложение).
- По pull-to-refresh’у/по специальной кнопке обновления/по таймеру (данные хранятся в локальном хранилище устройства и при перезапуске приложения восстанавливаются).
Далее рассмотрим функциональность, которая часто используется в приложениях.
Важные личные качества
Профессиональный разработчик должен прежде всего понимать пользователя, разбираться в принципах проектирования интерфейсов, интуитивно понимать UI/UX.
Командная работа — важный залог создания полезного и удобного приложения: придётся взаимодействовать с тестировщиками, коммерческой службой, разработчиками веба и десктопа, службой поддержки и т.д
Эта работа скорее для экстравертов.
Аналитический склад ума — мобильный разработчик должен обязательно анализировать множество факторов, учитывать их в разработке.
Внимание к деталям и высокая работоспособность обеспечат отсутствие багов в приложении и высокую скорость разработки, которая в мобильных приложениях крайне важна из-за интенсивных изменений предпочтений в устройствах, обновлений операционных систем и т.д.
Готовность к непрерывному обучению — гайдлайны постоянно меняются, Google и Apple проводят интересные и полезные мероприятия, поэтому важно успевать «схватить» всю информацию на лету и успеть втащить её в продакшен.
Что такое приложение?
Внимание!
Если вам нужна помощь с академической работой, то рекомендуем обратиться к профессионалам. Более 70 000 экспертов готовы помочь вам прямо сейчас.
Расчет стоимости Гарантии Отзывы
Приложение — это любой дополнительный материал, представленный в виде таблиц, изображений, карт, документов (анкеты, опросники, методики), чертежей и расчетов, который не стоит добавлять в общий текст курсовой, диплома, реферата. “Не стоит” – значит, что материал огромный или не требует внимания, например, статистические данные для расчета, которые кое-как уместились в А4.
В приложение выносятся все материалы, которые из-за большого объема (А4 и больше) не размещают в тексте работы.
Приложение носит информационный или справочный характер. Оно подтверждает указанные в работе тезисы.
В случае, если возникают разногласия по поводу выводов, сделанных автором работы, подробные данные из приложений помогут прояснить ситуацию.
Например, у членов комиссии на защите появились вопросы, почему автор пришел к определенным выводам на основе проведенного анкетирования.
В свою очередь, студент может продемонстрировать расположенную в приложении анкету и методику анализа ее ответов. Включать оба документа в сам текст работы нет смысла из-за их большого объема.
Объем приложения не учитывается в общем объеме научной работы. Если требуемый объем составляет 60 страниц, значит работа без приложений должна составлять 60 страниц.
К самому приложению требований по объему не предъявляется, оно может состоять из 1 или 100 страниц.
Перед тем как начать писать описание
Любое приложение расчитано на свою, четко описываемую аудиторию. Даже сервисы типа Яндекса и Skype имеют очень хорошо понятные рамки аудитории. Не бывает приложений — для всех.
Не всегда аудитория покупателей и аудитория пользователей — совпадает. Самый яркий пример — приложения для детей. пользователи — дети. Покупатели — родители.
Вы должны очень хорошо понимать рамки «костяка» свое аудитории (покупателей), которые описаны следующими параметрами:
- возраст с…. по….
- образование
- пол и ориентация
- семейное положение
- география
- жизненные предпочтения
- политические и религиозные взгляды
Все тексты необходимо писать с ориентацией именно на эту установленную аудиторию. Ее представлении об окруждающем мире. В словах, понятных ей.
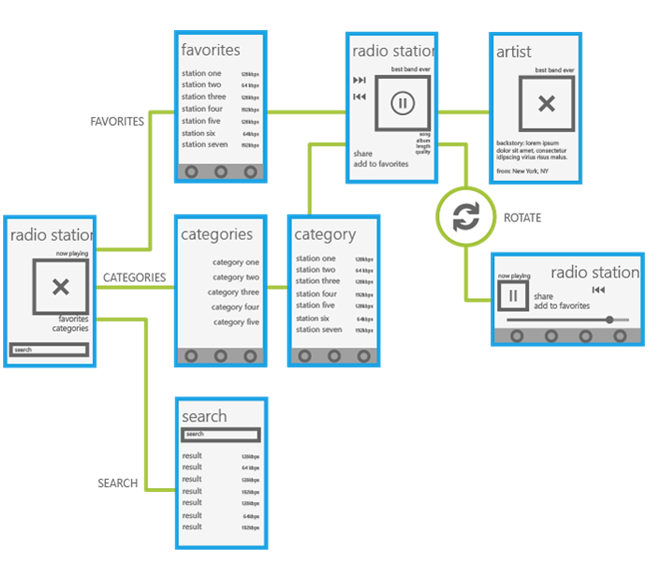
Навигация
В мобильных приложениях построить навигацию можно несколькими способами — табами, ссылками в нижней панели или с помощью бокового меню.
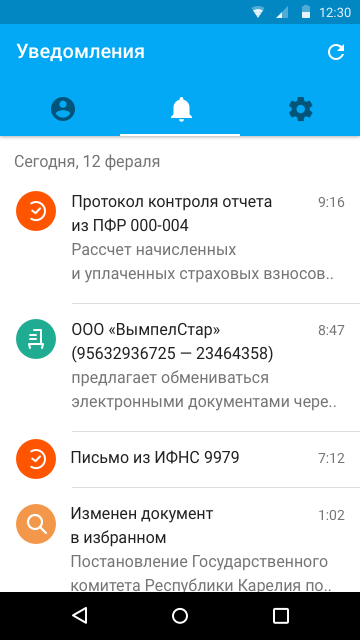
Табы
Табы помогают быстро переключаться между несколькими экранами.
Рекомендуются для:
- Частого переключения между экранами,
- Приложений с небольшим количеством основных экранов,
- Альтернативных представлений информации.

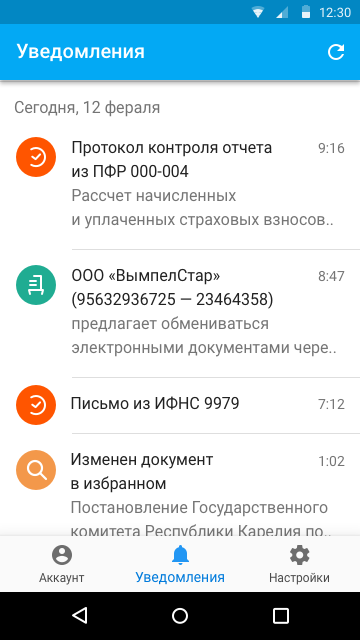
Нижняя панель
Нижняя панель помогает быстро переключаться между несколькими экранами.
Рекомендуются для:
- Частого переключения между экранами,
- Приложений с небольшим количеством основных экранов,
- Альтернативных представлений информации,
- Приложений для телефонов и фаблетов — навигация находится в удобном месте.

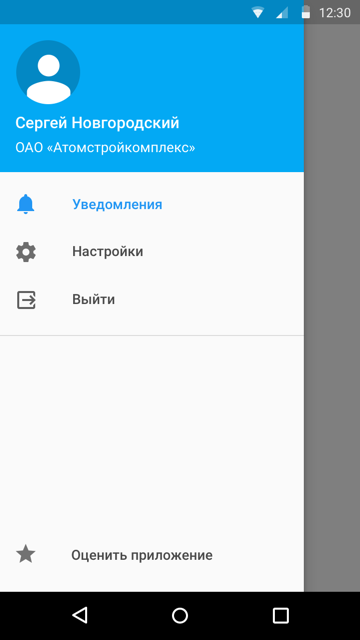
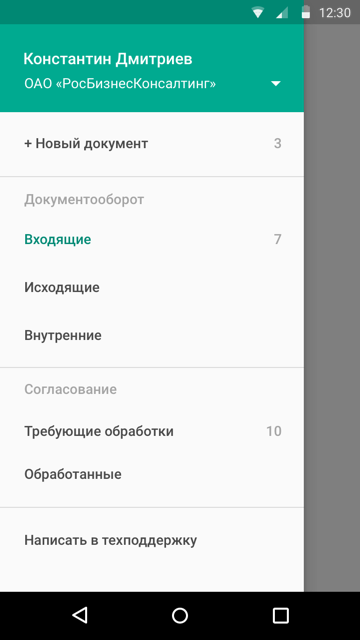
Боковое меню
Используйте боковое меню, когда места для ссылок в табах или нижней панели недостаточно.
Может вмещать много ссылок и другую информацию.
Остается скрытым, пока пользователь не откроет его, и не занимает места на экране.
Рекомендуются для:
- Приложений с большим количеством экранов,
- Быстрых переходов между несвязанными экранами,
- Сложной иерархии экранов в приложении,
- Скрывания редко нужных ссылок.
Боковое меню открывается свайпом от левого края экрана и по клику на иконке бургера. Закрывается при выборе пункта меню либо свайпом влево.
В меню показывается не только навигация, но и имя пользователя и ссылки для выхода или смены пользователя.


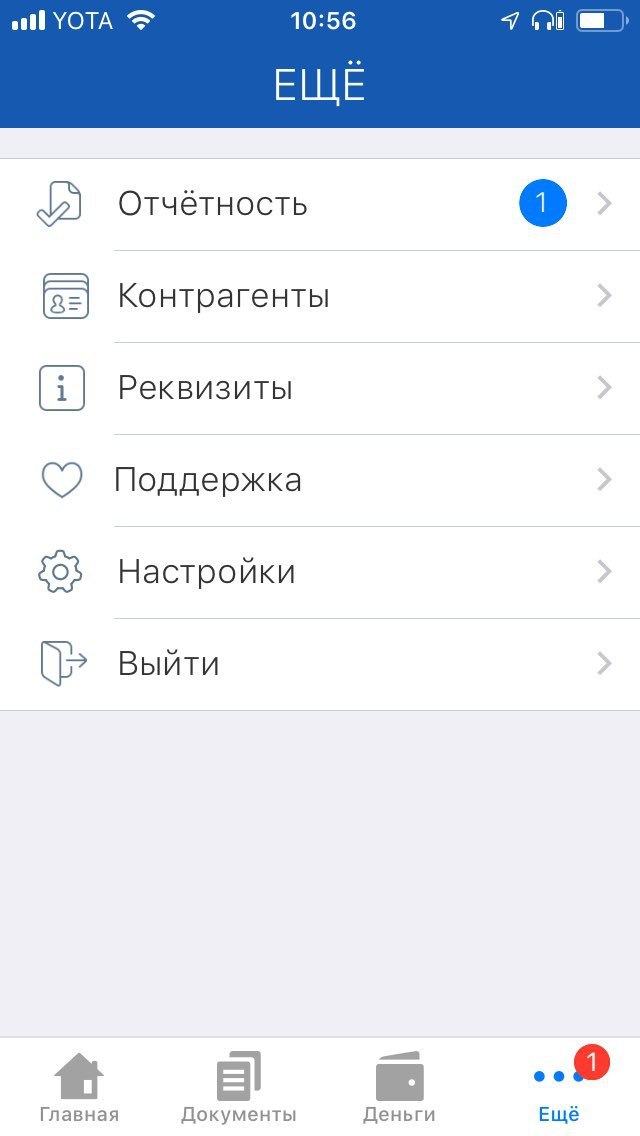
В стандартах для iOS нет бокового меню, но есть Tab Bar, в который обычно помещается 3-5 пунктов.
Если в приложении много разделов и они не умещаются в Таб-бар, выделите основные, разместите их в Таб-баре и добавьте агрегирующий пункт «другое» или «еще», при нажатии на который будет открываться экран с пунктами меню, которые не попали в Таб-бар.

Не будет ошибкой если вы используете боковое меню на iOS, если это оправдано. Но, тем не менее, старайтесь придерживаться : делайте дизайн приложений, основываясь на привычные для платформ паттерны.